Aproveite as Capacidades do Stripe Connect para a Sua Loja Online
Uma maneira amigável de aceitar pagamentos online e em aplicações móveis. O Stripe processa mil milhões de dólares por ano para milhares de empresa...
A Klarna é um método de pagamento que permite pagamentos em X dias e em parcelas. Este guia está dividido em quatro secções: criar uma conta, configurar a Klarna Payments como gateway de pagamento, capturar pagamentos, e configurar mensagens on-site.
Para se registar na secção comercial da Klarna, vá ao website da Klarna e clique no botão “Começar”. Terá de fornecer o seu endereço de email, URL da sua loja (ou seja, o endereço da sua loja na internet), o país onde a sua loja está baseada, e uma estimativa do seu rendimento anual. No ecrã seguinte, terá de selecionar o seu tipo de negócio: a opção mais comum é “Nenhuma das anteriores”.
De seguida, terá de selecionar a sua plataforma. Seleccione “Outras soluções de integração” e escolha o Jumpseller. Se não vir o Jumpseller, seleccione “Own built integration”. Clique em Seguinte e complete as restantes perguntas. A sua conta ficará pendente até que o Klarna confirme a sua criação, normalmente por e-mail. Responda às questões restantes e a sua conta ficará pendente até que a Klarna confirme a sua criação, normalmente através do envio de um email.

Quando já for possível entrar no seu portal de comerciante da Klarna irá ver a seguinte página:

Para melhorar a segurança da sua conta, recomendamos adotar medidas de segurança, tais como a ativação de autenticação de dois fatores.
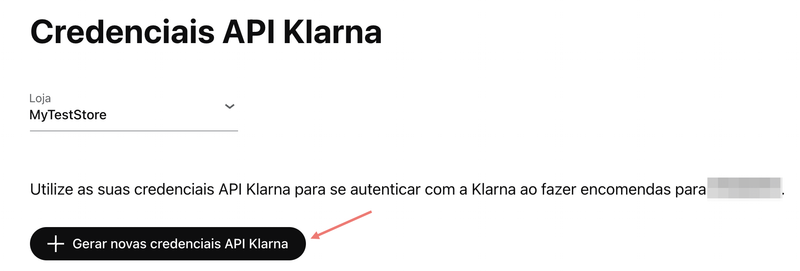
Para configurar a sua loja com o Klarna Payments, vá à secção “Definições” no menu lateral e, em seguida, vá para a subsecção “Credenciais API Klarna”. Aqui, pode criar as chaves necessárias para ligar a sua loja à Klarna Payments.

Depois de criar um novo par de credenciais, é importante guardar a Chave e a Palavra-passe num local seguro. Tenha em atenção que a palavra-passe só será visível nesta fase. Se se esquecer ou perder a Palavra-passe, terá de gerar um novo par de credenciais.
Para ligar a sua loja Jumpseller à Klarna, no seu Painel de administração da Jumpseller vá a Checkout > Pagamentos, selecione a Klarna e clique “Adicionar método”.
Em seguida, insira o Nome de utilizador da API (UID) no campo ID do vendedor e a Palavra-passe da API no campo Segredo partilhado.
Nesta página, também há um campo para colocar o url dos termos e condições. Este url deve ter o formato do URL da sua loja + “/termos-e-condicoes”. Por exemplo: https://minhalojajumpseller.pt/termos-e-condicoes.
Se necessário, pode sempre editar estes termos e condições indo ao Painel de Administração da Jumpseller e clicando em “Legal”.

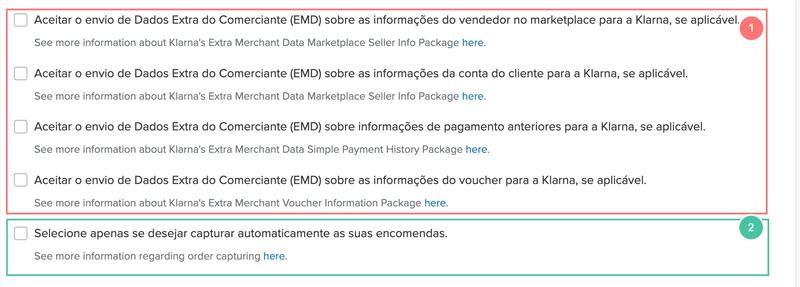
A secção EMD (Extra merchant data)
Estes campos não são obrigatórios para a Jumpseller. No entanto, pode ser necessário marcar um ou mais, com base no seu contrato com a Klarna. Para obter mais informações sobre um determinado EMD, pode clicar na hiperligação junto do mesmo.

Após adicionar as suas credenciais, encontrará algumas caixas EMD para verificar. Em alguns casos, a Klarna requer informações adicionais sobre o cliente e a compra para realizar uma avaliação de risco correta. Essas informações, conhecidas como dados extras do comerciante (EMD), podem incluir dados sobre o cliente que está efetuando a transação, os produtos/serviços associados à transação ou o vendedor e suas afiliadas. Selecione as opções de acordo com o seu caso. Se precisar de informações adicionais sobre isso, clique no link “aqui” no final de cada pacote EMD.
Captura automática
Ao capturar uma encomenda, está a confirmar à Klarna que a encomenda foi enviada. Isto significa que os produtos encomendados foram enviados para o cliente e que este os recebeu. Ao mesmo tempo, informa a Klarna de que é necessário acionar um pagamento e cobrar a encomenda ao cliente.
Se esta secção for deixada em branco (default option), o processo de captura do pagamento tem de ser feito manualmente a partir do portal Klarna.
Depois de guardar as definições, recomendamos vivamente a criação de uma transação de teste. Se conseguir navegar com êxito para o portal Klarna enquanto cliente, isto é uma confirmação de que a integração foi bem sucedida.
Se, depois de seguir estes passos, encontrar um erro durante a transação, contacte a nossa equipa de apoio. Certifique-se de que inclui o URL da sua loja e, se possível, anexe uma captura de ecrã que ilustre o erro.
Quando um cliente cria uma encomenda utilizando a Klarna na sua loja, o estado da encomenda na Jumpseller será marcado como “Pago” se a Klarna autorizar a transação.
No entanto, tenha em atenção que uma transação autorizada não garante que irá receber os fundos. É necessário capturar manualmente a transação no ecrã de gestão de encomendas na sua conta Klarna para receber o pagamento. Somente os pedidos totalmente capturados resultarão na disponibilização dos fundos.

Entre no portal do comerciante.
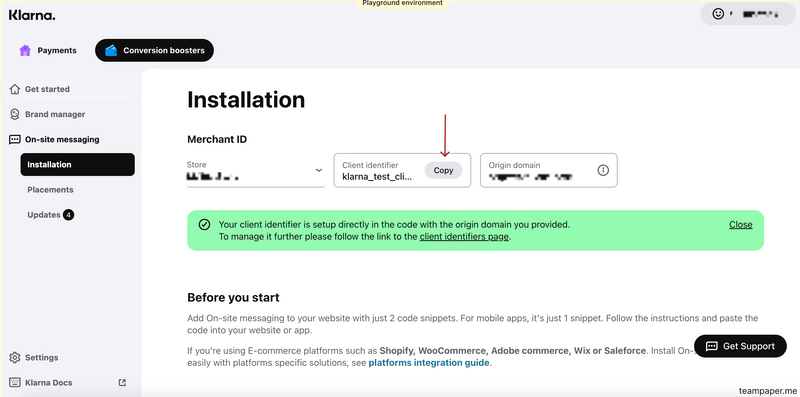
Aceda à aplicação de mensagens no local, após iniciar sessão, vá à secção Conversion boosters no topo ou use o atalho de On-site messaging na secção de Ferramentas.
Selecione a loja a ser configurada, agora pode ver a aplicação de mensagens no local na barra lateral. Selecione uma loja no menu suspenso e clique em Get started para começar a ativação.
Adicionar o domínio à lista de permissões, pode agora adicionar o domínio de origem à lista de permissões onde o nosso Web SDK será utilizado.
Obtenha o client ID, na mesma tela pode obter o ID do cliente para o OSM.

Nota: Volte à sua loja Jumpseller e tenha em atenção que esta instalação é para versões do tema Simple anteriores à 4.2.2.
Se o seu tema não tiver sido atualizado recentemente, poderá estar a perder algumas adições importantes. Siga estes passos para atualizar o código do tema:
1. Atualize o theme_data.liquid
theme_data.liquid.Adicione as duas linhas seguintes à secção apropriada do ficheiro (veja a imagem abaixo para referência):
"language": {{ languages.first.code | json }},
"totalOutstanding": {{ order.total_outstanding | json }},

2. Atualize o theme.js
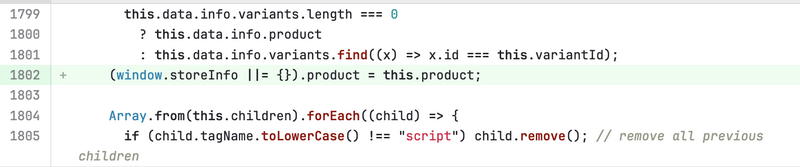
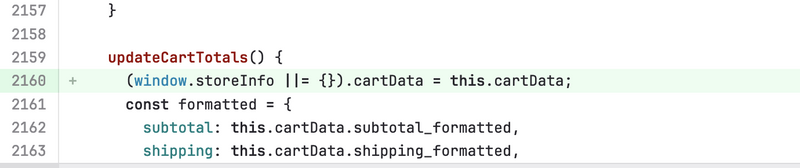
theme.js no mesmo editor de código.Faça as duas adições a seguir nos locais apropriados (pode usar os números das linhas como guia):
Adicione a seguinte linha para tornar o product acessível globalmente:
(window.storeInfo ||= {}).product = this.product;

Adicione esta linha para assegurar que o cartData está disponível globalmente:
(window.storeInfo ||= {}).cartData = this.cartData;

Nota: Volte à sua loja Jumpseller e tenha em atenção que esta instalação é para versões do tema Simple anteriores à 4.2.2.
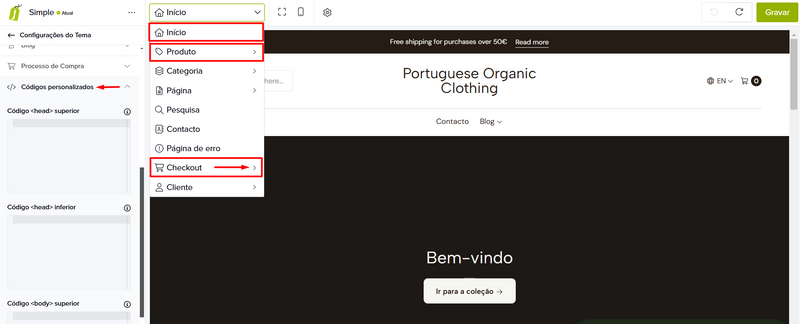
Na imagem, verá as secções do tema onde deve inserir o código personalizado. Primeiro, localize a secção e, em seguida, cole o código.

Início
Em Definições do tema, navegue até Códigos personalizados (/general/custom-codes).
Adicione o seguinte snippet à secção Código head superior, certificando-se de que substitui add_your_id_here pelo ID de cliente que recebeu durante o processo de criação da conta:
<script
async=""
data-environment="production"
src="https://js.klarna.com/web-sdk/v1/klarna.js"
data-client-id="add_your_id_here">
</script>
Layout do Início
No layout principal, adicione um novo componente “Código personalizado”.
Insira o seguinte snippet e guarde-o:
<klarna-placement
id="klarna-header-placement"
data-key="top-strip-promotion-auto-size"
data-locale="en-GB">
</klarna-placement>
<script>
const klarnaWidget = document.getElementById('klarna-header-placement');
const locales = { "en": "en-GB", "pt": "pt-PT", "es": "es-ES", "fr": "fr-FR", "de": "de-DE", "it": "it-IT", "nl": "nl-NL", "fi": "fi-FI", "sv": "sv-SE", "da": "da-DK", "no": "nb-NO", "pl": "pl-PL", "hu": "hu-HU", "cs": "cs-CZ", "sk": "sk-SK", "el": "el-GR", "ro": "ro-RO" };
klarnaWidget.setAttribute('data-locale', locales[window.theme.language] || "en-GB");
</script>
Layout do Produto
Altere o esquema utilizando o seletor na barra superior do Editor Visual.
Selecione um modelo de produto à sua escolha e crie um componente de código personalizado no modelo de produto.
Adicione o seguinte snippet e guarde:
<klarna-placement
id="klarna-product-placement"
data-key="credit-promotion-auto-size"
data-locale="en-GB"
data-purchase-amount="1">
</klarna-placement>
<script>
const klarnaWidget = document.getElementById('klarna-product-placement');
const locales = { "en": "en-GB", "pt": "pt-PT", "es": "es-ES", "fr": "fr-FR", "de": "de-DE", "it": "it-IT", "nl": "nl-NL", "fi": "fi-FI", "sv": "sv-SE", "da": "da-DK", "no": "nb-NO", "pl": "pl-PL", "hu": "hu-HU", "cs": "cs-CZ", "sk": "sk-SK", "el": "el-GR", "ro": "ro-RO" };
klarnaWidget.setAttribute('data-locale', locales[window.theme.language] || "en-GB");
window.storeInfo = window.storeInfo || {};
Object.defineProperty(window.storeInfo, 'product', {
set: ({ price, discount }) => {
const total = Math.max(1, Math.round((price - discount) * 100));
klarnaWidget.style.display = total > 0 ? 'block' : 'none';
klarnaWidget.setAttribute('data-purchase-amount', total);
}
});
</script>
Layout do carrinho
Adicione um produto ao seu carrinho de compras para prosseguir com os passos seguintes.
Mude a disposição para Finalizar compra > Carrinho utilizando o seletor.
Crie um componente de Código personalizado, adicione o seguinte snippet e salve:
<klarna-placement
id="klarna-cart-placement"
data-key="credit-promotion-auto-size"
data-locale="en-GB"
data-purchase-amount="1">
</klarna-placement>
<script>
const klarnaWidget = document.getElementById('klarna-cart-placement');
const locales = { "en": "en-GB", "pt": "pt-PT", "es": "es-ES", "fr": "fr-FR", "de": "de-DE", "it": "it-IT", "nl": "nl-NL", "fi": "fi-FI", "sv": "sv-SE", "da": "da-DK", "no": "nb-NO", "pl": "pl-PL", "hu": "hu-HU", "cs": "cs-CZ", "sk": "sk-SK", "el": "el-GR", "ro": "ro-RO" };
klarnaWidget.setAttribute('data-locale', locales[window.theme.language] || "en-GB");
window.storeInfo = window.storeInfo || {};
Object.defineProperty(window.storeInfo, 'cartData', {
set: ({ total_outstanding }) => {
klarnaWidget.style.display = total_outstanding > 0 ? 'block' : 'none';
klarnaWidget.setAttribute('data-purchase-amount', Math.max(1, Math.round(total_outstanding * 100)));
}
});
</script>
Layout do checkout
Mude o layout para Checkout > Checkout.
Crie um componente de Código Personalizado, adicione o seguinte snippet e guarde:
<klarna-placement
id="klarna-checkout-placement"
data-key="credit-promotion-auto-size"
data-locale="en-GB"
data-purchase-amount="1">
</klarna-placement>
<script>
const klarnaWidget = document.getElementById('klarna-checkout-placement');
const locales = { "en": "en-GB", "pt": "pt-PT", "es": "es-ES", "fr": "fr-FR", "de": "de-DE", "it": "it-IT", "nl": "nl-NL", "fi": "fi-FI", "sv": "sv-SE", "da": "da-DK", "no": "nb-NO", "pl": "pl-PL", "hu": "hu-HU", "cs": "cs-CZ", "sk": "sk-SK", "el": "el-GR", "ro": "ro-RO" };
klarnaWidget.setAttribute('data-locale', locales[window.theme.language] || "en-GB");
const total = window.theme.order.totalOutstanding;
klarnaWidget.style.display = total > 0 ? 'block' : 'none';
klarnaWidget.setAttribute('data-purchase-amount', Math.max(1, Math.round(total * 100)));
</script>
Para garantir que todas as alterações efectuadas são guardadas, não se esqueça de clicar no botão guardar após cada modificação.
Se tiver outro tema na sua loja ou se tiver alguma dificuldade em fazê-lo, não hesite em contactar a nossa equipa de apoio para obter assistência.
Teste gratuito por 14 dias. Não é necessário cartão de crédito.