Adicionar produtos à sua loja online
A parte mais essencial para começar o seu negócio online é adicionar os seus produtos. Com este tutorial, queremos dar uma breve visão geral de com...
O ícone favorito é o pequeno ícone mostrado na guia de navegação quando alguém visita sua loja.

O ícone Jumpseller é exibido por padrão. Pode definir seu próprio favicon em “Outras opções”. Tamanho recomendado: 16x16. Também recomendamos o uso do formato PNG e plano de fundo transparente.

Se selecionar esta opção, o estimador de custos de envio aparecerá na página do carrinho.

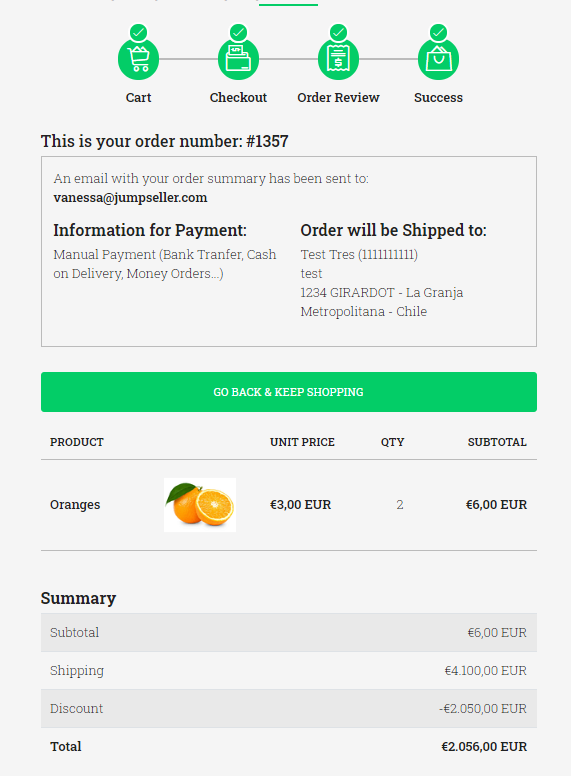
Se selecionar esta opção, uma tabela aparecerá na página de sucesso que mostra cada produto comprado pelo cliente.

Pode decidir se deseja mostrar as postagens mais recentes do blog na página inicial, marcando e desmarcando esta opção.
Também pode selecionar quantas postagens deseja mostrar.

Aprenda a usar a funcionalidade do blog incorporada à sua loja aqui
No tema Natural, tem a possibilidade de apresentar três categorias principais na página inicial. Essas categorias aparecerão na seção “Produtos mais recentes”.

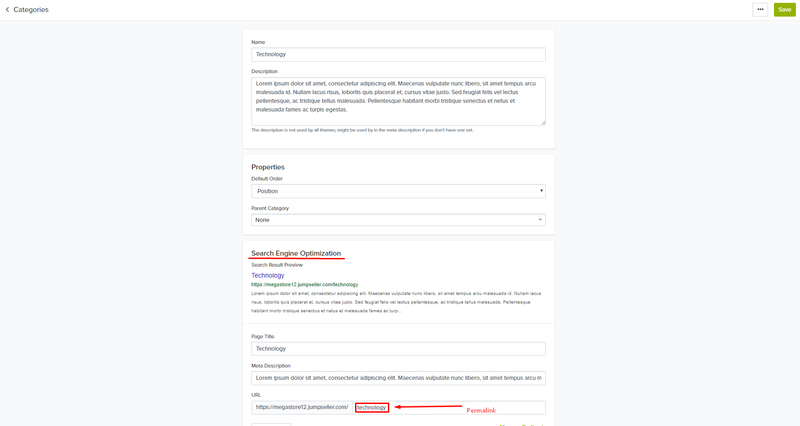
Para configurar as categorias em destaque, deve primeiro obter o link permanente da categoria. Vá para o Painel de administração > Produtos > Categorias e selecione a categoria que deseja que apareça.
Uma vez dentro da página da categoria, role para baixo até “Visão do Resultado na Pesquisa”, onde pode obter o permalik da categoria.

Agora deve copiar e colar esse link permanente aqui:

Esta informação é mostrada na barra superior da loja.

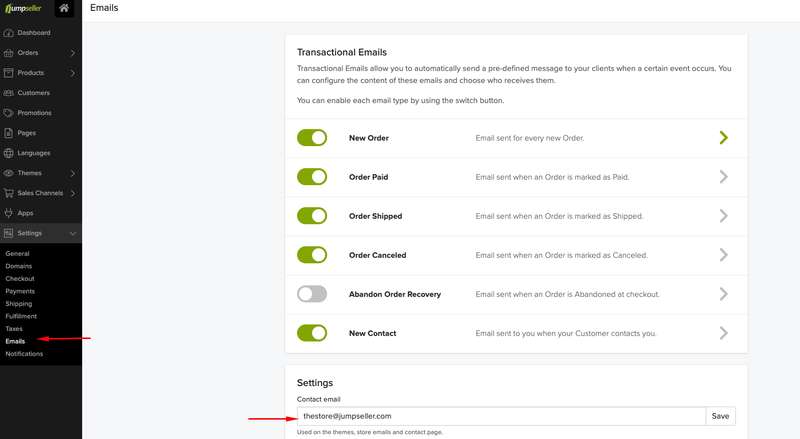
O email de contato deve ser definido em Painel de Administração > Configurações > Emails

O Slider tem as seguintes opções:
Ativar Loop: As imagens deslizam constantemente.
Ativar Reprodução automática: Os slides começarão a mudar assim que a página carregar.
Tempo de Espera de Reprodução Automática Define o tempo (em segundos) entre os slides quando “Ativar loop” está selecionado.
Depois, tem algumas opções para configurar cada slide: imagem (tamanho recomendado 730x460 pixels), cor do botão, cores do texto e do título e alinhamento do slide.
Pode vincular o botão a uma página específica, a uma página de produto, categoria etc. Veja o exemplo de como obter um link específico em Configurar banners na página inicial
Para remover os ícones padrão no controle deslizante, você deve selecionar a opção “None” na lista de ícones.
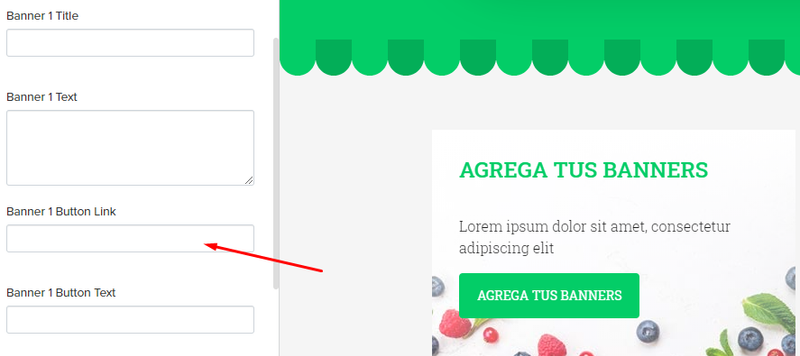
Tem a opção de configurar três banners na página inicial (tamanho recomendado de 400x515 pixels)

Pode vincular o botão a uma página específica, a uma página de produto, categoria etc. Veja o exemplo de como obter um link específico em Configurar banners na página inicial
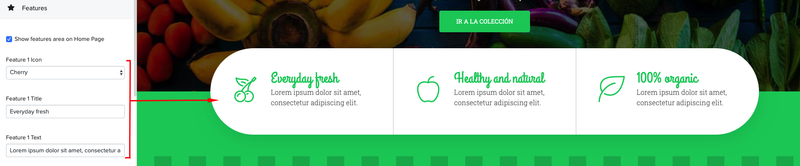
Os ícones mostrados na página inicial podem ser configurados na seção “Em destaque” das opções de tema.

Se deseja ocultar completamente esta seção, desmarque a opção “Mostrar área de destacados na página inicial”

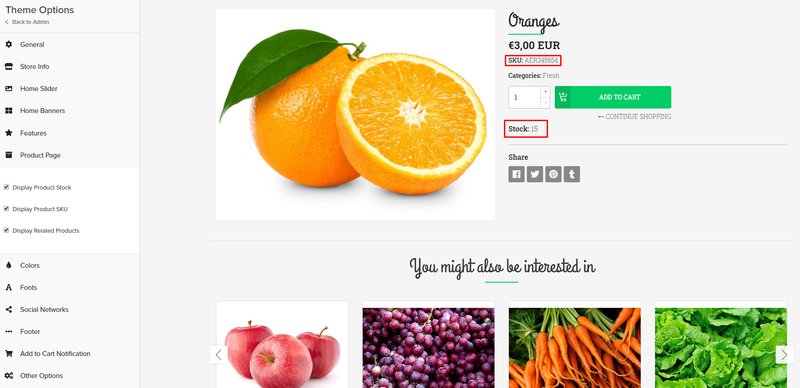
Se essas opções estiverem marcadas, as informações serão exibidas na página do produto.

Se essa opção for selecionada, os produtos relacionados ao produto que está sendo exibido aparecerão na seção inferior da página do produto.
O relacionamento é dado pela primeira categoria de produto que eles compartilham.

Pode personalizar facilmente fontes e tamanhos nas opções de fonte. Quando uma imagem não é usada para o logotipo da loja, o nome da loja será exibido. Também pode personalizar sua fonte e tamanho.

Os ícones de redes sociais aparecerão na página do produto para permitir que a publicação do produto seja compartilhada neles.

O ícone do WhatsApp será exibido apenas em telemóveis.
Na seção de redes sociais, também pode optar por mostrar seu feed do Instagram (se tiver um). Esta seção será exibida nas seções “Produtos em destaque” e “Produtos recentes”.

Também pode selecionar se deseja mostrar 6 ou 12 postagens do Instagram ao mesmo tempo.
Importante: Sua conta do Instagram deve estar definida como “Pública” para exibir o feed. Se estiver definido como “Privado”, as imagens não serão exibidas. O feed é atualizado mensalmente; portanto, quando publica uma imagem no Instagram, ela não aparece imediatamente.
O tema Natural possui um formulário de inscrição para boletins, localizado na parte inferior da página da loja. Para fazê-lo funcionar, precisa do URL de um formulário de inscrição criado no Mailchimp. Aprenda a criar um formulário de inscrição com o Mailchimp.

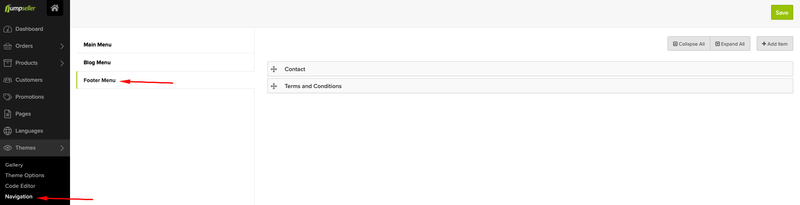
No tema Natural, tem um menu disponível na área do rodapé.

Para adicionar links a este menu, vá para o Painel de Administração > Temas > Navegação > Footer Menu

Aprenda a configurar o menu de navegação na sua loja

Se essa opção for selecionada, uma mensagem pop-up será exibida no canto superior direito da loja, sempre que um produto for adicionado ao carrinho.

Moedas adicionais e OpenExchangeRates App ID: Usará esses campos se desejar exibir várias moedas em sua loja. Aprenda aqui como ter várias moedas em sua loja.

O conversor de moeda aparecerá na barra superior da loja.
Pode adicionar texto à barra lateral do seu blog usando um widget de blog. Também pode definir o título do widget.

| Logotipo da Loja no Cabeçalho: largura: 100px a 310px | altura: 100px a 150px |
| Logotipo da Loja no Rodapé: largura: 100px a 310px | altura: 100px a 150px |
Teste grátis por 7 dias. Não é necessário cartão de crédito.