Opções de Checkout
Personalize o seu processo de checkout no Jumpseller.
Este guia irá mostrar-lhe como usar o novo editor visual de e-mail, que permitirá aos utilizadores editar os seus e-mails sem qualquer experiência em programação.
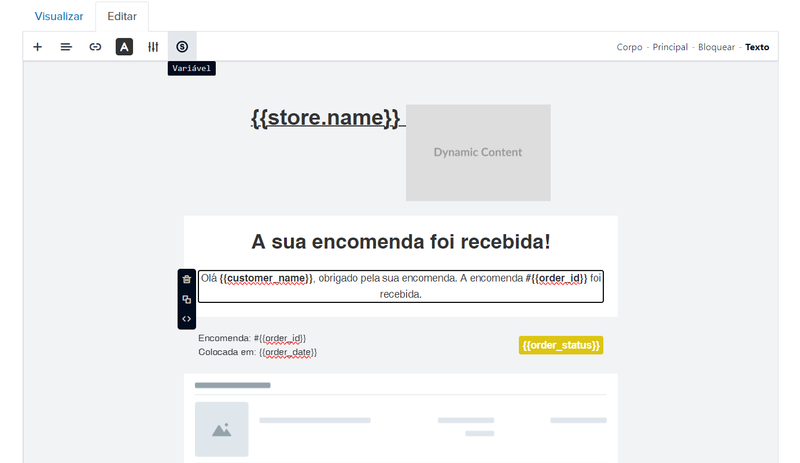
Isso é o que verá ao abrir o editor de e-mail. No canto superior esquerdo do editor verá a barra de ferramentas e no canto superior direito verá a hierarquia do componente selecionado. No seu estado pré definido , o editor seleciona o elemento superior: o corpo.

As principais ferramentas ativas na barra de ferramentas neste estado padrão são os seguintes (da esquerda para a direita):

Estas opções irão variar de acordo com o elemento que selecionar. Por exemplo, se selecionar um botão, as opções disponíveis irão adaptar-se às características que pode alterar num botão, tais como: Cor de fundo, cor do texto, bordas, configurações e variáveis dinâmicas (opções da esquerda para a direita).
Observe como a hierarquia é atualizada usando a localização atual no canto superior direito. Pode selecionar qualquer elemento da hierarquia clicando neles na localização atual e editando-os como desejar.

Para adicionar novos elementos, clique no botão de adição à esquerda da barra de ferramentas. Este botão aparecerá quando tiver selecionado qualquer elemento no editor (além do corpo) e mostrará esta lista de blocos disponíveis que pode adicionar.
O bloco que escolher será inserido abaixo do elemento que selecionou anteriormente.

Ao selecionar um elemento, três opções também aparecerão ao lado dele (de cima para baixo):

Para adicionar links, primeiro selecione um elemento de texto. Na barra de ferramentas verá o ícone selecionado na imagem:

Após clicar no ícone, preencha os campos com o url que deseja vincular ao texto selecionado:

Para adicionar imagens, primeiro adicione qualquer bloco que contenha uma imagem:

Selecione o elemento e clique no ícone da imagem na barra de ferramentas. Aqui pode adicionar uma imagem inserindo um URL ou fazendo upload do seu computador:

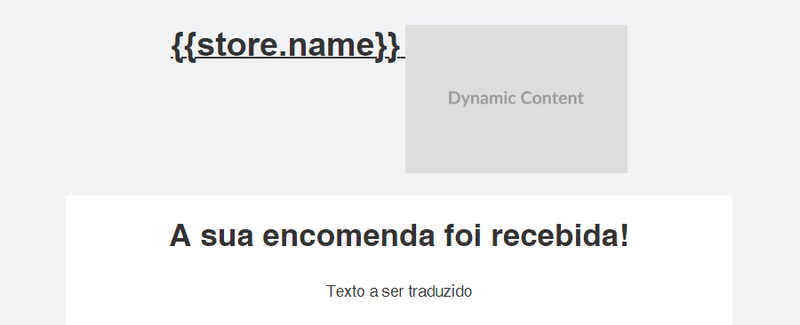
Em alguns modelos terá blocos que não podem ser editados, como este:

A imagem no editor é apenas um espaço reservado para seu conteúdo real (que pode ser visto na visualização).
Este bloco ainda pode ser selecionado, porém só pode editar seu código fonte. Isso pode ser feito selecionando a opção de código-fonte no próprio elemento ou editando todo o código-fonte do modelo usando a opção na barra de ferramentas.

Também pode adicionar variáveis dinâmicas ao seu e-mail. São variáveis que terão valores diferentes em lojas diferentes e até mesmo em templates diferentes. Pode adicioná-los clicando no símbolo selecionado:

Aqui terá uma lista de muitas variáveis dinâmicas que pode adicionar:

Depois de adicioná-las, elas terão uma sintaxe muito específica. Para que funcionem corretamente não é possível alterar esta sintaxe, ou elas não irão assumir o valor desejado ao visualizar o e-mail.
O texto que está presente nos modelos e qualquer texto que adicionar (que for gravado) também pode ser traduzido.

Para fazer isso, deve ir a Idiomas no menu esquerdo:

Aqui escolhe o idioma para o qual deseja traduzir o seu modelo:

Em seguida, para encontrar mais facilmente o texto que deseja traduzir, selecione E-mails e depois Não traduzido:

Se voltar ao seu template e alterar o idioma da url (neste caso de pt para fr), a tradução estará disponível:

Teste grátis por 7 dias. Não é necessário cartão de crédito.