Adicionar Páginas Jurídicas ao seu site
A confiança dos consumidores pode ser um impulsionador fundamental do lucro a longo prazo e da fidelidade à marca. Uma boa maneira de ganhar essa c...
Com o nosso CMS, é fácil criar e gerir páginas. Deve incluir informações como “Blog” ou “Sobre nós”, pois isso ajuda a criar uma relação mais próxima entre os consumidores e a loja online.
A Jumpseller disponibiliza uma secção para criação de páginas gerais — por exemplo, “Quem somos?”, “Blog” ou “Conheça a equipa” — assim como uma secção Legal para políticas de privacidade, devoluções e termos e condições que são obrigatórias em
alguns países.
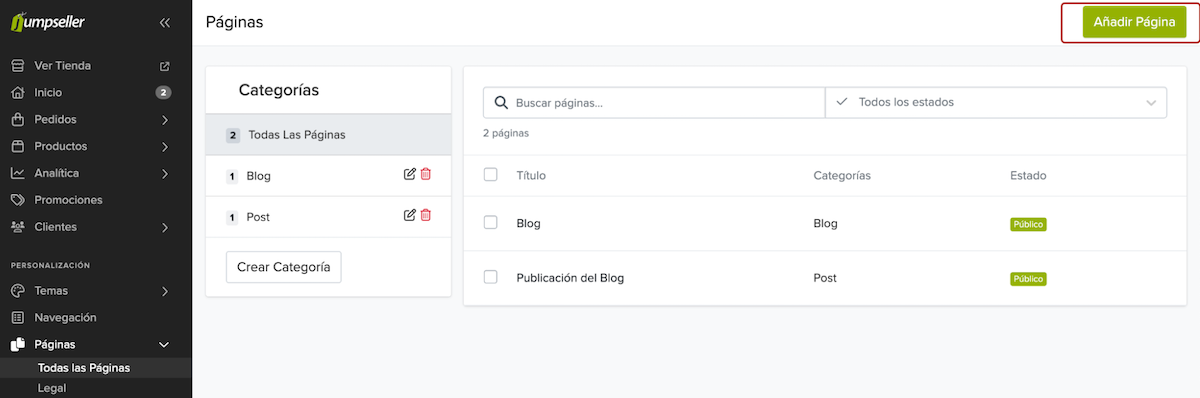
No seu Painel de Administração, vá até Páginas, onde encontrará duas opções: uma para Adicionar Página e outra para Legal.

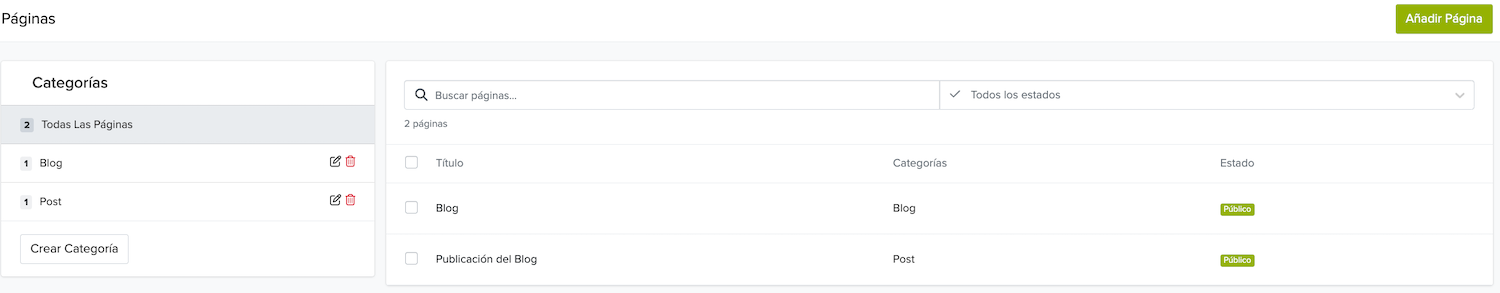
Depois de clicar em “Todas as Páginas”, encontrará uma secção que contém:


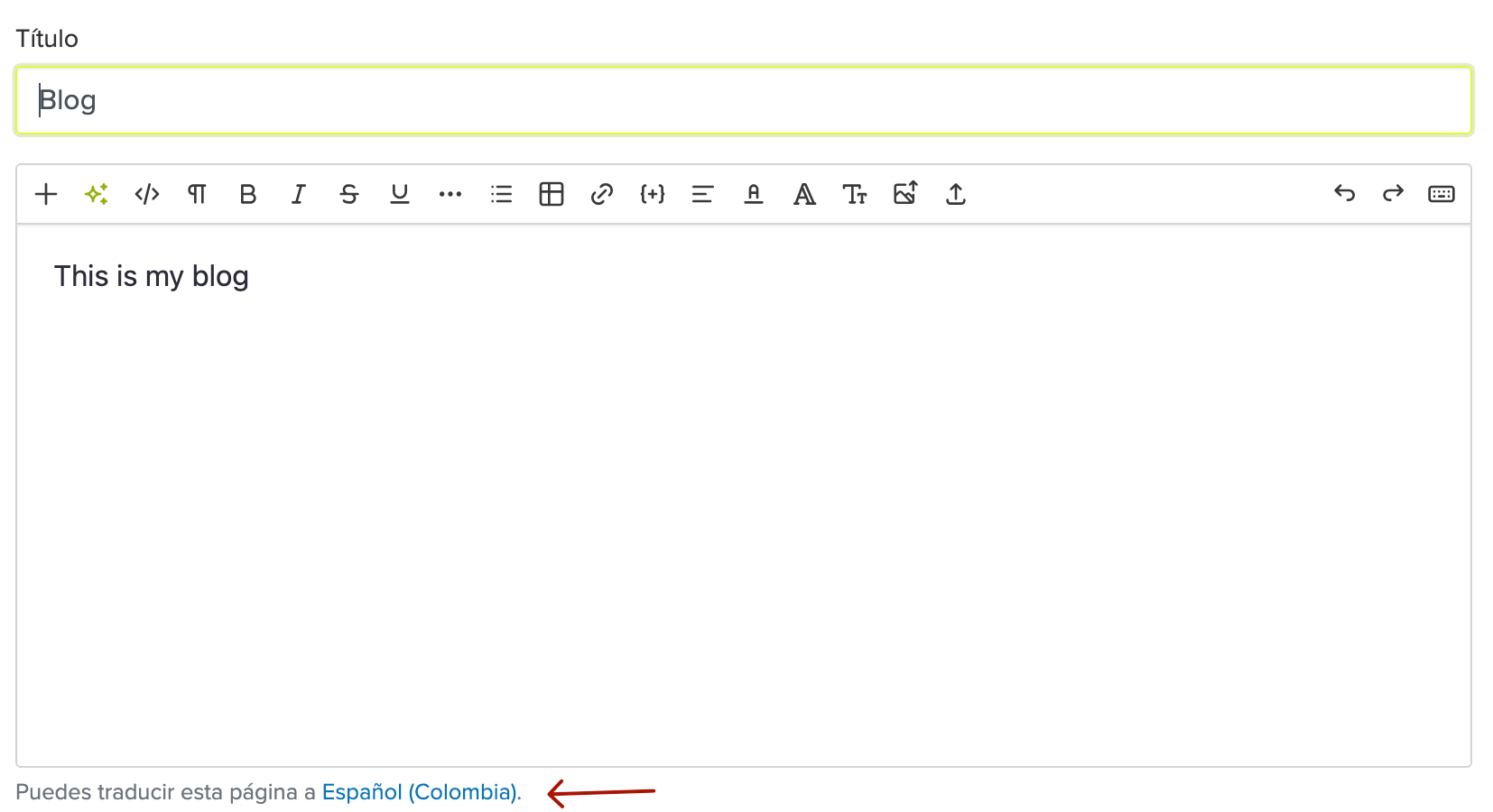
Nota: Também pode criar uma página sem layout, escolhendo “Nenhum” no seletor de templates. O tipo de conteúdo da sua página dependerá do link permanente. Por exemplo, o conteúdo de .../page1.js será application/javascript.
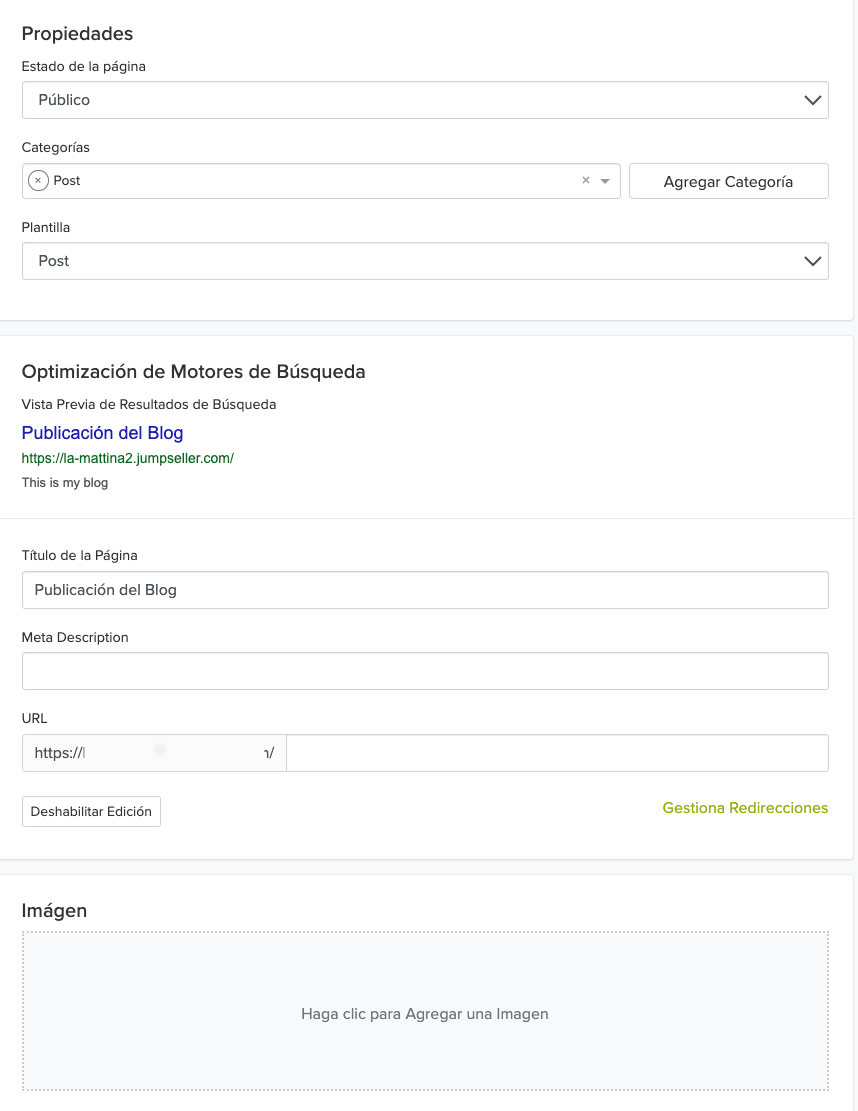
sualoja.jumpseller.com/titulodapagina (ex.: 101solutions.jumpseller.com/blog). Para alterá-lo, clique no botão Editar ao lado do link. loja.com/produto para redirecionar para loja.com/produto-1.Nota: A página de destino deve existir como um link permanente de produtos / categorias / páginas relevantes. É isso que aparece na seleção do lado direito ao abrir o modal.
Também é importante mencionar que as categorias de página são utilizadas por designers em templates personalizados para melhor organização. Por exemplo, dentro do menu “Empresa”, com vários links para páginas relacionadas como “Sobre nós”, “Equipa” e “Missão”.
Se quiser apagar uma página, vá ao painel anterior e clique no ícone de apagar. Também pode reorganizar a lista de páginas simplesmente arrastando e largando os itens — são exibidos na ordem definida no seu escaparate.

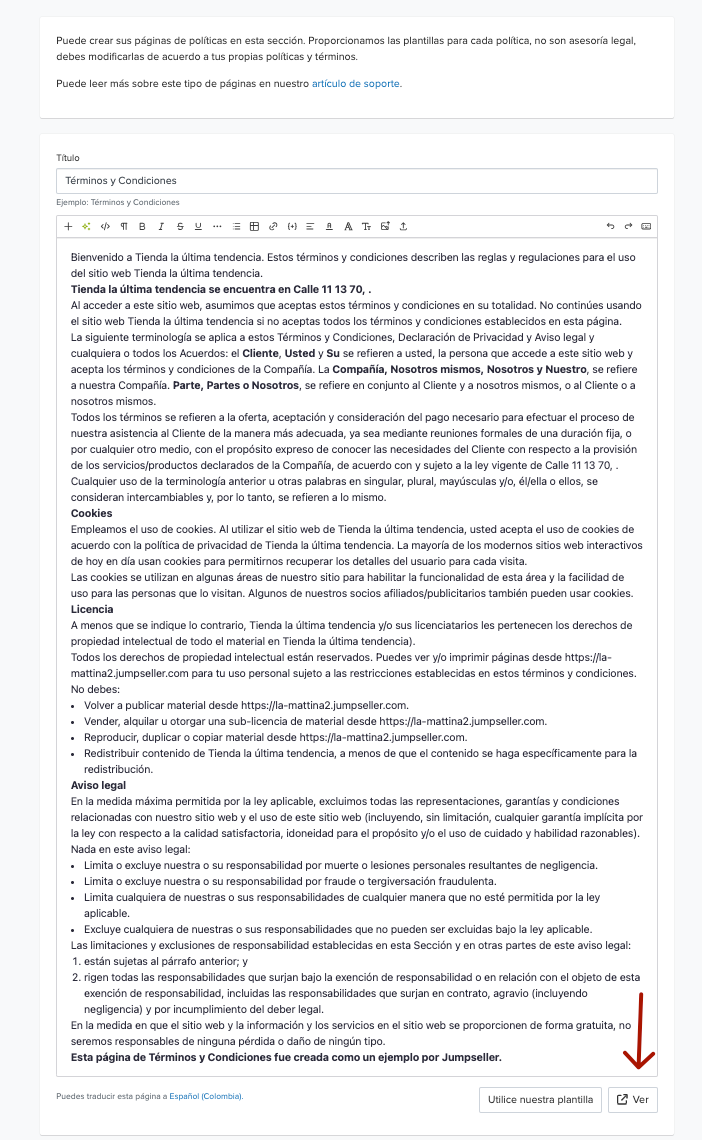
Ao clicar na secção “Legal” dentro do seu Painel de Administração, encontrará vários modelos pré-criados para documentos legais.
É importante salientar que estes modelos não constituem aconselhamento jurídico. Recomendamos adaptá-los de acordo com a legislação em vigor no seu país ou substituí-los por documentos personalizados de acordo com as necessidades legais da sua empresa.
Atualmente, disponibilizamos modelos para:
Pode editá-los usando a caixa de texto.
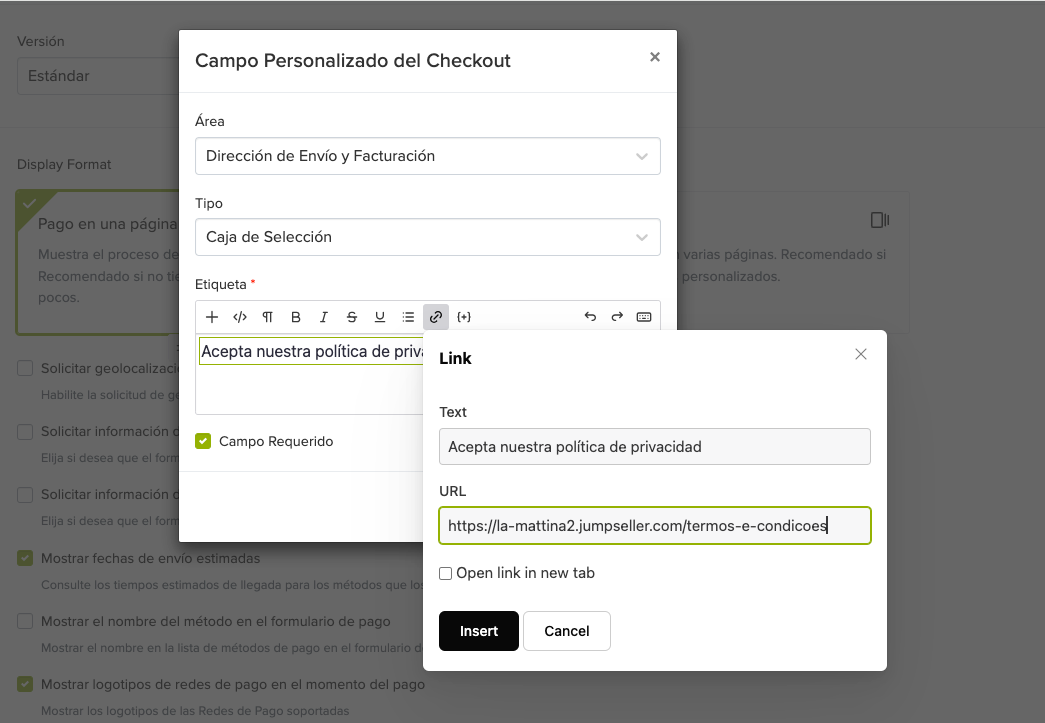
Pode associar estas políticas em diferentes etapas do processo de checkout. Para isso, siga os seguintes passos:

Aceda ao seu Painel de Administração
Navegue até:
Configurações > Checkout > Formulário > Campos Personalizados
"Endereço de envio e faturação"
Aceito os Termos e Condições

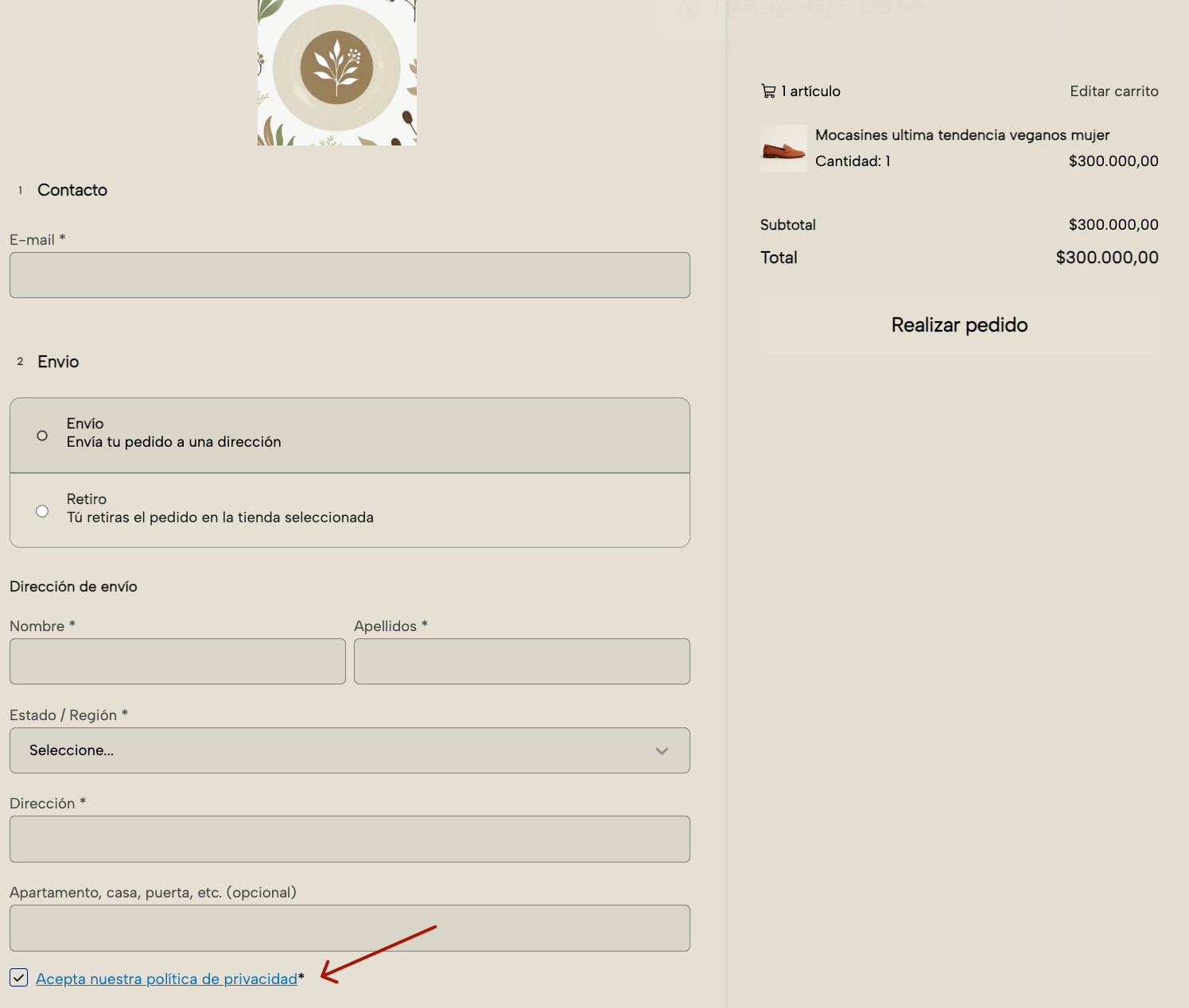
O seu checkout ficará com este aspeto:

Como teve oportunidade de ver, é muito fácil criar e editar páginas no Jumpseller. Se ainda não começou a fazê-lo, fica o desafio lançado para verificar o quão fácil é. Caso ainda tenha alguma questão adicional, por favor, não hesite em contactar-nos.
Como posso criar uma página com Termos e Condições?
Teste grátis por 7 dias. Não é necessário cartão de crédito.