Guia sobre como personalizar a sua loja com o Editor Visual de Temas
Aprenda a utilizar as funcionalidades do editor visual de temas e comece a modificar a sua loja online de uma forma muito mais rápida! Verifique o ...
Recomendamos também que visite o nosso artigo sobre o funcionamento dos componentes do seu tema.

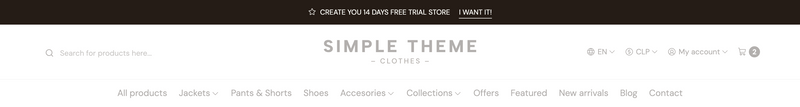
O Cabeçalho está presente no topo de cada tema Jumpseller e é uma das secções mais importantes para qualquer loja de comércio eletrónico. Ele fornece acesso a muitos dos elementos-chave que permitirão aos clientes navegar pela sua loja, como o seu Logótipo (ou Nome da Loja), itens de Moeda e Idiomas, o item do Carrinho, entre outros que serão explicados mais adiante nesta página.
Em termos do Editor Visual da sua loja, mesmo que o Cabeçalho em si seja também um Componente, não pode ser movido ou reposicionado como os restantes, pois deve aparecer no topo de cada Layout (por exemplo, Página Inicial, Categorias, Produtos, etc.) para fornecer uma funcionalidade e apresentação consistentes.
A seguir, pode encontrar a lista de opções que lhe permitirão personalizá-lo, bem como todos os Subcomponentes que dele fazem parte.
Largura
Permite-lhe definir a largura do conteúdo interno do Cabeçalho, entre as seguintes opções predefinidas:
Cabeçalho fixo
Permite-lhe fixar o Cabeçalho no topo do navegador, para que siga os utilizadores enquanto eles navegam para cima e para baixo na loja.
Logótipo
Permite-lhe carregar um Logótipo para o Cabeçalho.
Logótipo (móvel)
Permite-lhe carregar um Logótipo especificamente para dispositivos móveis. Será exibido em dispositivos com uma largura igual ou inferior a 575px.
Nota: Se não carregar nenhum dos anteriores, o Cabeçalho irá exibir o Logótipo que foi definido no seu painel de administração em
Definições > Geral > Branding. Se não tiver carregado um lá, o Nome da Loja definido emDefinições > Geral > Preferênciasserá exibido.
Altura do Logótipo (desktop)
Permite-lhe definir a altura de qualquer um dos Logótipos que podem ser carregados e/ou exibidos no Cabeçalho, para dispositivos Desktop com uma largura igual ou superior a 576px.
Altura do Logótipo (móvel)
Permite-lhe definir a altura de qualquer um dos Logótipos que podem ser carregados e/ou exibidos no Cabeçalho, para dispositivos móveis com uma largura igual ou inferior a 575px.
Nota: Se este não for carregado, o logótipo anterior será exibido em todos os dispositivos.
Mostrar borda inferior
Permite-lhe mostrar uma borda na parte inferior do Cabeçalho. Isto pode ajudar a criar uma separação visual entre o Cabeçalho e o resto do conteúdo que vem a seguir no tema.
Itens de menu de primeiro nível em maiúsculas
Permite-lhe mostrar todos os itens de navegação de primeiro nível em maiúsculas, mesmo quando não escreveu os seus nomes assim no painel de administração nem na configuração de Navegação. Isto afetará ambos os menus Desktop e Móvel do tema.
Mostrar links sociais no Menu Móvel
Permite-lhe mostrar todos os links (e os seus ícones) que pode adicionar no painel de administração da sua loja em Definições > Geral > Preferências > Redes Sociais, no menu móvel.
Cores do conteúdo
Permite-lhe escolher o Pacote de Cores para o Cabeçalho.

O Menu de Desktop é um subcomponente do Cabeçalho e permite-lhe exibir os itens de navegação definidos em Customização > Navegação > Main Menu para dispositivos Desktop com uma largura igual ou superior a 992px.
Este menu será ocultado em dispositivos com largura igual ou inferior a 991px, e quando isso ocorrer, um item será exibido no lado esquerdo do Cabeçalho, permitindo abrir o Mobile Menu ao clicar. Este item também será exibido se optar por ocultar o Menu de Desktop. Mais detalhes sobre isto podem ser encontrados nesta secção da documentação.
As opções disponíveis para personalizar o Menu de Desktop são as seguintes:
Mostrar borda superior
Permite-lhe mostrar uma borda no topo do Menu de Desktop para separar esta secção do restante conteúdo acima no Cabeçalho.
Alinhamento do menu
Permite-lhe definir o alinhamento dos itens presentes no Menu de Desktop.
Evento de abertura dos submenus
Permite-lhe definir o evento do rato que abrirá um menu dropdown para itens de primeiro nível que têm sub-itens. Dependendo da sua escolha, alterará a funcionalidade dos itens de primeiro nível que precisa considerar:
Ao clicar
Ao passar o rato (hover ou mouseover)
No URL.Estilo dos submenus
Permite-lhe definir a aparência dos menus Dropdown com base em duas opções:
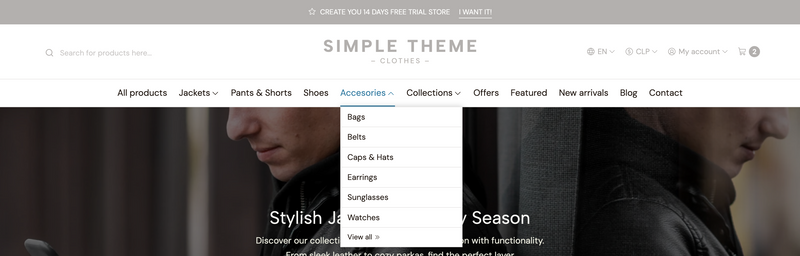
Flyout

Os sub-itens serão empilhados verticalmente. Se algum destes também tiver níveis internos, serão exibidos no lado direito.
Considere o seguinte sobre o comportamento desta opção:
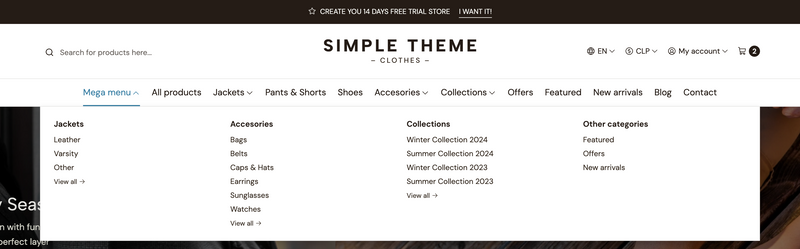
Mega Menu

Os sub-itens serão distribuídos em colunas dentro de um menu dropdown grande e amplo, permitindo espaço suficiente para que todos sejam visíveis.
Considere o seguinte sobre o comportamento desta opção:
Profundidade: Recomenda-se que tenha pelo menos 3 níveis para cada item funcionar corretamente, como por exemplo:
Nota: Itens de 4º nível (ou mais profundos) não serão exibidos.
Evento do rato: Este submenu também herdará o comportamento definido na opção Evento de abertura dos submenus e, portanto, abrirá com base nisso.
Quantidade de colunas: Itens de 2º nível serão distribuídos num máximo de 6 colunas no eixo horizontal. Portanto, se tiver mais de seis itens de 2º nível, os restantes serão empilhados e posicionados abaixo numa nova linha. Se tiver cinco ou menos itens de 2º nível, eles adaptar-se-ão adequadamente numa única linha horizontal.

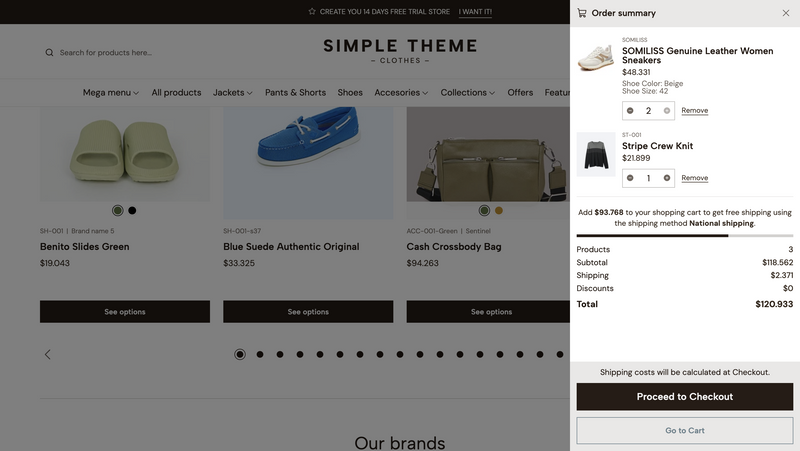
O Menu do Carrinho é também um subcomponente do Cabeçalho e exibe o seguinte:
Este componente tem as seguintes opções para que possa personalizá-lo:
Título do Menu
Permite-lhe alterar o título que aparece no topo da secção, que por defeito é “Resumo da encomenda”.
Mostrar ícone
Permite-lhe definir se o ícone ao lado do título será exibido ou não.
Prioridade dos botões
Permite-lhe definir qual dos botões disponíveis nesta secção terá prioridade máxima. O que escolher terá um estilo de fundo preenchido, enquanto o outro terá um estilo delineado.
Texto das ações
Permite-lhe exibir um texto que aparece antes dos botões e é útil para fornecer informações aos clientes antes de avançarem para os próximos passos do processo de compra.
Se não for necessário ou relevante, pode simplesmente deixar o campo vazio.

Este subcomponente do Cabeçalho permite-lhe adicionar múltiplos itens filhos, chamados Top Bar Slide, aos quais nos referiremos, para os propósitos desta documentação, como Slides. Estes serão sempre exibidos dentro de um carrossel.
As opções para personalizá-lo são as seguintes:
Slider fixo
Permite-lhe fixar a Barra Superior no topo da janela do navegador para que siga os utilizadores enquanto eles navegam para cima e para baixo na loja. Isto só será aplicado em dispositivos Desktop que tenham uma largura igual ou superior a 576px. Para dispositivos com largura inferior a isso, a Barra Superior será posicionada abaixo do Cabeçalho.
Ativar reprodução automática
Se ativado, os Slides irão transitar automaticamente de um para o próximo com base na velocidade definida abaixo.
Velocidade da reprodução automática
Permite-lhe definir o tempo que o carrossel irá esperar para mover de um Slide para o próximo.
Este é o elemento filho do subcomponente Barra Superior mencionado acima e tem as seguintes opções:
Ícone
Permite-lhe exibir um ícone à esquerda do texto.
Texto
Aqui pode adicionar o texto a ser exibido no Slide.
Link
Permite-lhe adicionar um link para qualquer conteúdo da loja, como Categorias, Produtos, Páginas, etc.
Texto do link
Obrigatório. Texto que será exibido no link.
Ativar como link externo
Permite-lhe definir se, quando um cliente clicar no link, ele será aberto numa nova aba do navegador.
Cores do conteúdo
Permite-lhe escolher o Color Pack para o Slide.

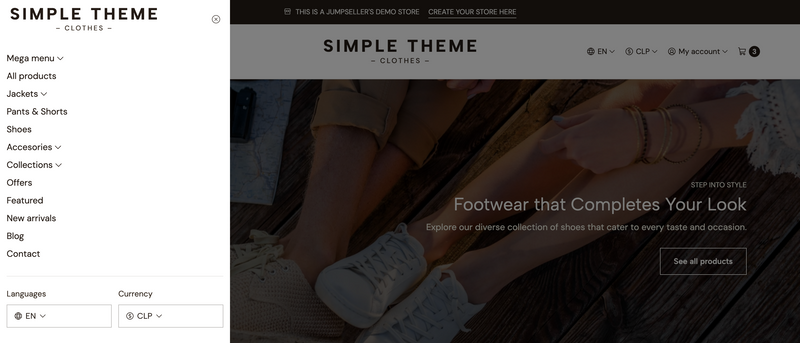
O Menu Móvel, embora não seja um subcomponente disponível dentro do Cabeçalho do tema, é uma secção que será exibida e acessível nos seguintes contextos:
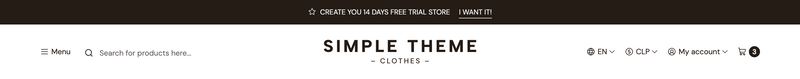
1.- Menu de Desktop Oculto
Se optar por ocultar o Menu de Desktop, um item aparecerá no lado esquerdo do Cabeçalho e permitirá abrir o Menu Móvel, para todos os tipos de dispositivos (Desktop e Móvel).

Exemplo de como o Cabeçalho ficará quando o Menu de Desktop está oculto num dispositivo Desktop.
2.- Dispositivos Tablet e Móveis
Embora normalmente nos refiramos apenas a dispositivos móveis nesta documentação, frequentemente isto também inclui dispositivos Tablet. O Menu Móvel será automaticamente acessível para dispositivos que tenham uma largura igual ou inferior a 991 pixels e, portanto, o Menu de Desktop será ocultado em dispositivos com largura inferior a isso.

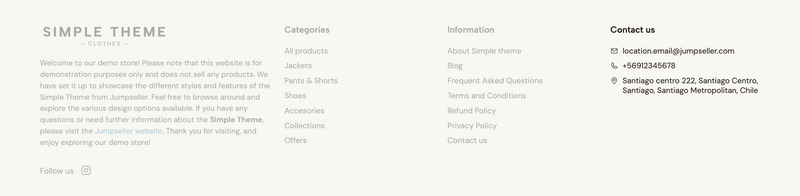
O Rodapé, assim como o Cabeçalho, é uma das secções mais importantes de qualquer loja de comércio eletrónico e está posicionado no final de todos os temas Jumpseller. O seu principal objetivo é servir como a secção final de um site, fornecendo aos utilizadores informações essenciais e elementos de navegação que melhoram a sua experiência. Um Rodapé bem concebido pode melhorar o envolvimento do utilizador, construir confiança e garantir que os visitantes possam facilmente encontrar recursos importantes mesmo quando chegam ao fim de uma página.
Esta secção é também composta por subcomponentes, que pode mover e reordenar para definir a posição em que deseja que a informação seja exibida. Estes são organizados com base em colunas, onde a primeira (Rodapé sobre) tem uma largura fixa de 4 colunas, enquanto as outras se adaptarão com base no espaço disponível restante dentro do Rodapé. Quanto aos dispositivos móveis, eles serão empilhados um abaixo do outro.
A seguir, pode encontrar a lista de opções que lhe permitirão personalizá-lo, bem como todos os Subcomponentes que dele fazem parte.
Largura
Permite-lhe definir a largura do conteúdo interno do Rodapé, entre as seguintes opções predefinidas:
Alinhamento do conteúdo no Desktop
Permite-lhe definir o alinhamento do conteúdo do Rodapé em dispositivos Desktop com uma largura igual ou superior a 768px.
Alinhamento do conteúdo no Móvel
Permite-lhe definir o alinhamento do conteúdo do Rodapé em dispositivos móveis com uma largura igual ou inferior a 767px.
Mostrar emblemas de métodos de pagamento
Permite-lhe exibir qualquer uma das opções descritas a seguir.
Mostrar emblema de transferência bancária
Permite-lhe exibir um logótipo que informa os clientes de que podem pagar na sua loja através de uma transferência bancária.
Nota: Se ativar esta opção, certifique-se de adicionar uma opção de pagamento Manual ou uma opção de pagamento Automático que permita isto dentro das suas configurações de pagamento do painel de administração, em
Definições > Checkout > Payments.
Lista de métodos de pagamento
Permite-lhe exibir logótipos para todos os métodos de pagamento disponíveis na Jumpseller.
Cores do conteúdo
Permite-lhe escolher o Pacote de Cores para o Rodapé.

Este subcomponente permite-lhe exibir informações relevantes da sua loja, através das seguintes opções disponíveis:
Logo
Permite-lhe carregar um Logótipo personalizado apenas para o Rodapé.
Nota: Se não carregar este Logótipo, o Rodapé exibirá aquele que pode ser definido no seu painel de administração em
Definições > Geral > Branding. Se não tiver carregado um lá, o Nome da Loja definido emDefinições > Geral > Preferênciasserá exibido em vez disso.
Altura do Logo
Permite-lhe definir a altura de qualquer Logótipo exibido no Rodapé.
Descrição
Permite-lhe adicionar um texto ou descrição abaixo do Logótipo (ou Nome da Loja). Sugerimos que adicione algo breve e que contenha palavras-chave relevantes, a fim de melhorar o SEO orgânico da sua loja.
Ativar links de Redes Sociais
Permite-lhe mostrar todos os links (e seus ícones) que pode adicionar no painel de administração da sua loja em Definições > Geral > Preferências > Redes Sociais.

Este subcomponente permite-lhe exibir os itens de navegação adicionados em Personalização > Navegação > Menu de Rodapé 1. Pode alterar o título deste menu dentro das suas configurações.

Este subcomponente permite-lhe exibir os itens de navegação adicionados em Personalização > Navegação > Menu de Rodapé 2. Pode alterar o título deste menu dentro das suas configurações.

Este subcomponente permite-lhe exibir detalhes de contacto da sua loja, que considerarão a informação da localização Padrão da lista de localizações que pode adicionar no seu painel de administração em Definições > Checkout > Localizações.
As opções para personalizar este subcomponente são as seguintes:
Título
Permite-lhe alterar o título, que por defeito é “Contacte-nos”.
Mostrar email de contacto
Permite-lhe mostrar ou ocultar o email adicionado à localização padrão.
Mostrar número de WhatsApp
Permite-lhe mostrar ou ocultar o número de WhatsApp que pode ser adicionado no seu painel de administração em Definições > Geral > Preferências > Redes Sociais.
Mostrar telefone de contacto
Permite-lhe mostrar ou ocultar o telefone adicionado à localização padrão.
Mostrar morada
Permite-lhe mostrar ou ocultar a morada adicionada à localização padrão.
Esta secção é a que pode ser encontrada no topo do painel lateral esquerdo do Editor Visual da sua loja e contém várias opções para personalizar o seu tema, com subseções como Design, Colors, Fonts, entre várias outras.
A seguir, detalhamos todas estas secções, juntamente com as múltiplas opções incluídas em cada uma delas.
Esta secção contém o que chamamos de Pacotes de Cores, que são grupos de cores relacionadas e aplicadas a múltiplos elementos dentro do tema. A seguir, detalhamos alguns aspectos deles para que possa saber como tirar o máximo proveito desta funcionalidade.
Pacotes
O tema vem com 3 pacotes pré-instalados, que são aplicados em múltiplos componentes disponíveis para si.
Pacote de Cores: Conteúdo
O primeiro chama-se Conteúdo e define o visual de — praticamente — todo o tema, pois é o que está configurado na maioria dos componentes. Portanto, se, por exemplo, desejar alterar o design da sua loja para ter um aspecto muito "escuro", este é o pacote no qual precisaria modificar e adaptar as cores, para que se aplique a todas as secções.
Pacote de Cores: Escuro
Este pacote é usado principalmente em subcomponentes do tema, tais como os seguintes:
O seu principal propósito dentro do tema é fornecer um fundo "escuro", com as respetivas cores de contraste do conteúdo, que é o caso de subcomponentes como um Slide, onde há uma imagem que atua como fundo, com conteúdo sobreposto.
Pacote de Cores: Footer
Embora o seu nome esteja relacionado com o componente Footer do tema, porque é mais provável que esta seja a primeira secção onde notará a diferença de cor em comparação com outras, também é aplicado por defeito aos seguintes componentes e/ou secções:
Opções dos Pacotes de Cores
Dentro de cada Pacote de Cores encontrará as seguintes opções:
Fundo
Determina a cor de fundo da secção onde é aplicado.
Texto principal
Determina a cor para elementos de maior relevância dentro do tema, como títulos.
Texto secundário
Determina a cor para elementos de relevância secundária dentro do tema, como descrições, textos, entre outros.
Links
Determina a cor para elementos de link, como por exemplo um dentro do corpo de texto de uma página.
Fundo do botão principal
Determina a cor de fundo para botões com maior prioridade dentro do tema, como o Adicionar ao carrinho.
Texto do botão principal
Determina a cor do texto para botões com maior prioridade dentro do tema.
Fundo do botão secundário
Determina a cor de fundo para botões com relevância secundária dentro do tema, como por exemplo aquele que é visível num produto que tem um estado de Esgotado, que exibe o texto "Ver detalhes".
Texto do botão secundário
Determina a cor do texto para botões com relevância secundária dentro do tema.
Cores Sugeridas
Também dentro de cada Pacote de Cores, após todas as opções do pacote, encontrará uma secção com múltiplos conjuntos de cores predefinidos que pode usar, que criámos manualmente com base no bom uso de contraste de cores e práticas padrão conhecidas dentro do ecossistema de comércio eletrónico.
Cores da Wishlist
Dentro desta secção, encontrará outras cores que são aplicadas a diferentes elementos da Wishlist:
Wishlist - Cor do ícone
Esta cor é aplicada ao passar o rato sobre o ícone para adicionar produtos à Wishlist
Wishlist - Cor do ícone (ativo)
Esta cor é aplicada quando um produto já está na Wishlist
Wishlist - Cor de fundo
Esta cor é aplicada ao fundo do ícone para adicionar produtos à Wishlist
Outras cores
Dentro desta mesma secção, encontrará outras cores que são aplicadas a diferentes elementos em todo o tema:
Desconto
Esta cor é aplicada a todas as instâncias relacionadas com um desconto (promoção) dentro do tema, como por exemplo:
Texto da etiqueta de desconto
Esta cor é aplicada no texto da etiqueta de venda mencionada anteriormente.
Avaliações
Esta cor é aplicada às estrelas de avaliação para produtos que têm avaliações de clientes na loja.
Nota: A funcionalidade de Avaliações de Produtos na Jumpseller só está disponível para planos Pro e superiores. Para mais informações sobre esta funcionalidade, pode visitar o seguinte artigo.
Esta secção permite-lhe personalizar as fontes do tema e está ligada à biblioteca Google Fonts, que lhe permitirá aceder ao conjunto completo de mais de 1.700 fontes. Em seguida, explicamos em detalhe como cada opção é aplicada dentro do tema.
Tamanho base da fonte
Esta opção permite-lhe definir e modificar o tamanho geral da fonte do tema. O tema foi concebido usando unidades escaláveis, o que significa que, uma vez que aumente ou diminua a quantidade de pixels nesta opção, todos os títulos e textos serão imediatamente afetados por isso.
Fonte principal
Esta fonte é aplicada a todos os Títulos dentro do tema. Exemplos disto são:
Fonte secundária
Esta fonte é aplicada a todos os textos restantes ao longo do tema. Exemplos disto são:
Nome da loja
Esta fonte é aplicada a todos os locais onde o seu Nome da Loja é exibido e é útil caso não tenha um Logótipo para carregar. As secções onde o nome da sua loja aparecerá são as seguintes:
Definições > Geral > Branding ou nas configurações do componente Cabeçalho.Definições > Geral > Branding ou nas configurações do componente Footer.Temas > Editor Visual > Configurações do Tema > Processo de compra.Fonte dos botões
Esta fonte é aplicada a todos os botões ao longo do tema.
Esta secção permite-lhe modificar e ajustar várias configurações de design do seu tema.
Nome da loja
Esta opção permite-lhe definir e exibir um nome diferente daquele que está no seu painel de administração em Definições > Geral > Preferências > Nome da Loja. Por exemplo, se não tiver carregado um Logótipo em nenhuma das instâncias descritas anteriormente, o que adicionar neste campo será exibido em todas essas secções.
Tamanho do nome da loja
Esta opção permite-lhe definir o tamanho para o Nome da loja, que será aplicado em todas as secções onde é exibido.
Nota: o tamanho será aplicado ao nome adicionado neste campo ou ao que está em
Definições > Geral > Preferências > Nome da Loja.
Peso do nome da loja
Esta opção permite-lhe modificar e ajustar o peso do Nome da loja.
Nota: O peso dependerá das variáveis disponíveis da fonte que definiu para a opção Nome da loja, dentro de
Configurações do Tema > Fontes.
Estilo dos cantos
Esta opção permite-lhe modificar os estilos para todos os cantos das secções dentro do tema. Exemplos de como isto é aplicado podem ser notados em:
Largura está definida como Grid.Estilo dos botões
Esta opção permite-lhe modificar o estilo para a maioria dos botões dentro do tema.
Estilo dos ícones
Os ícones usados na nova geração de temas Jumpseller são da biblioteca Phosphor Icons, que tem mais de 9.000 ícones para escolher. Esta opção permitirá que defina o estilo para quase todos os ícones usados no tema. Os estilos disponíveis são os seguintes:
Ícone do Carrinho
Esta opção permite-lhe definir o ícone do “Carrinho” que será usado em todo o tema. As secções em que este ícone pode ser visível são as seguintes:
Mostrar ícone do Carrinho nos botões
Como mencionado acima, esta opção permite-lhe exibir o ícone do Carrinho nos botões Adicionar ao carrinho dentro dos blocos de produtos e páginas de produtos.
Esta secção permite-lhe controlar o comportamento de algumas funcionalidades no tema que estão relacionadas com a Wishlist.
Nota: Esta funcionalidade está disponível apenas para lojas no plano Pro e superiores. Para mais informações sobre esta funcionalidade, pode visitar o seguinte artigo.
Ativar Wishlist
Permite-lhe ativar ou desativar a Wishlist para toda a loja.
Nota: Os utilizadores só poderão adicionar um produto à Wishlist uma vez que estejam autenticados.
Mostrar no Cabeçalho do tema
Permite-lhe mostrar ou ocultar os links da Wishlist no Cabeçalho do tema, com os quais os utilizadores podem navegar diretamente para a secção Wishlist da sua página de Conta de Cliente.
Mostrar nos blocos de produtos
Permite-lhe mostrar ou ocultar o ícone da Wishlist nos blocos de produtos. Isto proporciona aos utilizadores a capacidade de adicionar rapidamente itens à sua Wishlist, sem necessidade de aceder à página de um produto.
Mostrar na página de produto
Permite-lhe mostrar ou ocultar o ícone da Wishlist na página de produto. Isto é exibido dentro e por um Componente do Tema no layout do Produto. Pode ler mais sobre isto no seguinte artigo

Os Breadcrumbs são a secção que pode ser exibida no início dos layouts de Categorias, Produtos, Páginas e Página de Contato, e permitem aos usuários saber o caminho que seguiram para chegar a uma determinada página.
As opções para os personalizar são as seguintes:
Exibição dos Breadcrumbs
Esta opção permite definir em quais circunstâncias esta secção será mostrada:
Alinhamento
Esta opção permite definir o alinhamento da lista dentro da secção.
Margem superior
Permite definir a margem interna superior (espaço) da secção.
Margem inferior
Permite definir a margem interna inferior (espaço) da secção.
Cores do conteúdo
Permite escolher o Color Pack para os Breadcrumbs.

O Título é uma secção exibida na maioria dos componentes dentro do tema, e é composta geralmente pelos seguintes elementos:
As opções nesta secção das Configurações do Tema afetarão todos os lugares onde um Título está presente:
Alinhamento no Desktop
Permite definir o alinhamento para dispositivos Desktop que tenham largura igual ou superior a 768px.
Alinhamento no Mobile
Permite definir o alinhamento para dispositivos móveis que tenham largura igual ou inferior a 767px.
Tamanho dos títulos
Permite definir o tamanho para todos os títulos dentro dos Títulos do tema.
Nota: As opções de Tamanho disponíveis serão diretamente afetadas pelo Tamanho base da fonte definido em
Configurações do Tema > Fontes.
Peso dos títulos
Permite definir o peso para todos os títulos dentro dos Títulos do tema.
Nota: O peso dependerá das variáveis disponíveis da fonte que definiu para a opção Fonte principal em
Configurações do Tema > Fontes.
Espaçamento entre letras dos títulos
Permite ajustar o espaço entre as letras para todos os títulos dentro dos Títulos do tema.
Exibir títulos em maiúsculas
Permite forçar que todos os títulos dos Títulos sejam exibidos em maiúsculas, mesmo quando não foram escritos assim.
Tamanho da descrição
Permite definir o tamanho para todas as descrições ou textos que podem ser exibidos abaixo de um título dos Títulos dentro do tema.
Nota: As opções de Tamanho serão diretamente afetadas pelo Tamanho base da fonte definido em
Configurações do Tema > Fontes.

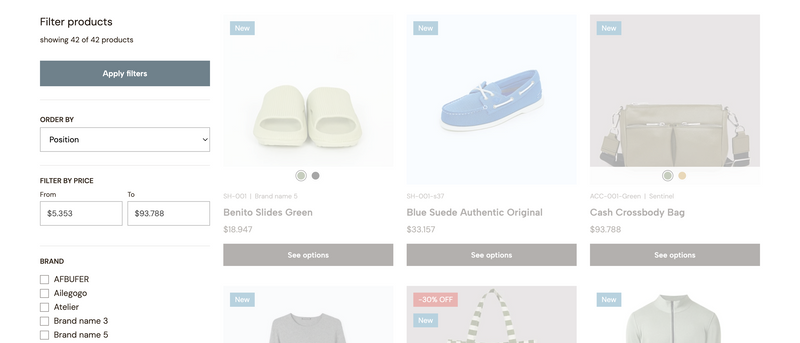
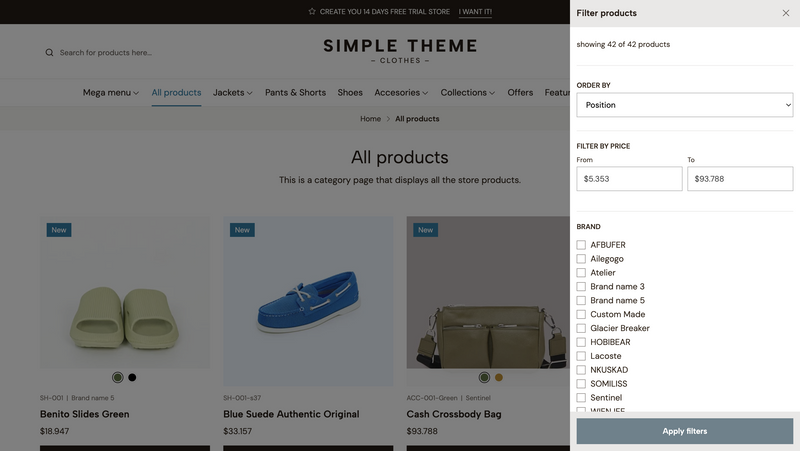
Esta secção fornece várias opções para personalizar como os Filtros são exibidos dentro do tema. Para saber mais sobre como os filtros funcionam na Jumpseller, por favor visite este link.
Nota: A funcionalidade de Filtros está disponível apenas para planos Premium ou superiores.
As opções disponíveis nesta secção são as seguintes:
Mostrar filtros no desktop
Permite que exiba a lista de filtros no lado esquerdo do subcomponente Product feed, que está disponível para ser usado nos layouts de Categoria e Resultados de Pesquisa, como na imagem no início desta secção.
Isto será refletido apenas em dispositivos Desktop com largura igual ou superior a 768px. Para dispositivos com largura igual ou inferior a 767px, os filtros estarão disponíveis dentro de um painel lateral, que pode ser aberto através de um botão que será exibido dentro da secção de Título.
Nota: Se esta opção estiver desativada, o comportamento será o mesmo que nos dispositivos móveis.

Exemplo do painel lateral de Filtros aberto em um dispositivo Desktop quando foi desativado para ser exibido ao lado do Feed de produtos.
Mostrar "ordenar por"
Esta opção permite que mostre ou oculte o seletor com o qual os clientes poderão reordenar os produtos com base nas seguintes opções:
Posição
A ordem é determinada pela posição em que os produtos são listados dentro de uma categoria. No caso dos resultados de pesquisa, será determinada com base na ordem em que os produtos correspondem à palavra-chave de pesquisa usada.
Nome: A a Z
A ordem dos produtos será determinada de forma ascendente.
Nome: Z a A
A ordem dos produtos será determinada de forma descendente.
Preço: Baixo para Alto
Exibirá primeiro os produtos que têm preços mais baixos. Isso considerará apenas os preços originais e não os descontos.
Preço: Alto para Baixo
Exibirá primeiro os produtos que têm preços mais altos. Isso considerará apenas os preços originais e não os descontos.
Data: Mais recentes primeiro
Reordenará os produtos mostrando os mais recentes que foram adicionados a uma categoria. No caso dos resultados de pesquisa, mostrará primeiro os produtos mais recentes que foram adicionados à loja.
Mostrar subcategorias
Esta opção permite que defina se as subcategorias de uma categoria serão exibidas juntamente com o restante dos filtros.
Nota: Isto será refletido apenas nos layouts de Categoria.
Mostrar filtro por preço
Esta opção permite que exiba ou não os campos com os quais os clientes podem filtrar produtos com base em um intervalo mínimo e máximo de preços. Os possíveis intervalos de preços serão determinados com base na coleção de produtos listados dentro de um layout de Categoria e/ou Resultados de Pesquisa.
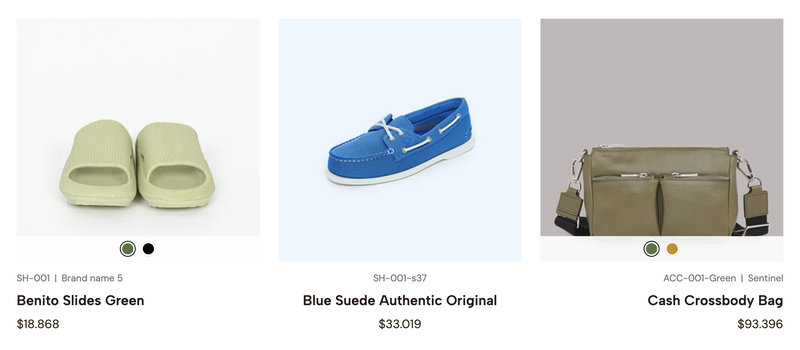
Um Bloco de Produto é o “bloco” de pré-visualização — ou também referido como “card” — de um produto que pode ser exibido em múltiplos layouts do seu tema. Contém várias informações sobre cada produto, para que os clientes conheçam detalhes sobre eles — portanto, pré-visualizá-los.
Em seguida, explicamos todas as possíveis opções para que possa personalizá-los:
Alinhamento do conteúdo

Exemplo de diferentes alinhamentos: Esquerda, Centro e Direita, respectivamente
Permite-lhe definir o alinhamento para o conteúdo dentro do bloco, que são todos os detalhes que vêm após a imagem do produto, como Atributos (SKU e Marca), Nome, Preço, entre outros.
Peso do nome
Permite-lhe ajustar o peso da fonte do nome do produto dentro do bloco.
Nota: O peso dependerá das variáveis disponíveis da fonte que definiu para a opção Fonte principal em
Configurações do Tema > Fontes.
Exibir nome em maiúsculas
Permite-lhe forçar que todos os nomes dos blocos de produtos sejam exibidos em maiúsculas, mesmo quando não foram escritos assim.
Produtos por linha no desktop
Permite-lhe definir a quantidade de produtos por linha horizontal que serão exibidos para dispositivos Desktop. A forma como isto afeta os produtos baseia-se nos detalhes da tabela seguinte:
| Valor da opção | Largura do dispositivo | Produtos por linha |
|---|---|---|
| 5 | > 1200px | 5 |
| 5 | > 991px | 4 |
| 5 | > 768px | 3 |
| 5 | > 576px | 2 |
| 4 | > 1200px | 4 |
| 4 | > 991px | 4 |
| 4 | > 768px | 3 |
| 4 | > 576px | 2 |
Produtos por linha no móvel
Permite-lhe definir a quantidade de produtos por linha horizontal que serão exibidos para dispositivos móveis com largura igual ou inferior a 575px.
Nota: Independentemente de escolher exibir 2 produtos por linha horizontal, em dispositivos móveis que tenham uma largura inferior a 414 pixels, 1 produto será sempre exibido para melhorar a visibilidade dos detalhes do produto.
Dimensão da imagem
Permite-lhe definir a dimensão para todas as imagens dos blocos de produtos em todo o tema. As opções disponíveis são definidas com base nas proporções, que são detalhadas abaixo:
| Opção | Proporção | Imagem em pixels (maior exibição possível) |
|---|---|---|
| Paisagem | 16:9 | 527 x 296 px |
| Retrato | 3:4 | 527 x 702 px |
| Retangular | 4:3 | 527 x 395 px |
| Quadrado | 1:1 | 527 x 527 px |
Exibição da imagem
Permite-lhe definir como as imagens dos seus produtos irão adaptar-se ao espaço disponível relacionado à dimensão selecionada acima.
Redimensionar
As imagens irão se adaptar o máximo possível à dimensão do espaço disponível.
Cortar
Irá preencher toda a área disponível com a maior parte da imagem do produto.
Transição da imagem
Permite-lhe definir qual transição será aplicada à imagem do bloco de produto quando os usuários passarem o rato (hover) sobre eles:
Escala de cinza ao passar o rato
A imagem do produto será apresentada com a sua cor original no início e fará a transição para uma imagem em preto e branco ao hover.
Escala de cinza no início
A imagem do produto será apresentada com um estilo em preto e branco no início e fará a transição para as suas cores originais ao hover.
Mostrar segunda imagem
A primeira imagem adicionada a cada produto será apresentada no estado inicial. Ao *passar o rato* sobre o bloco de produto, mostrará a segunda imagem dentro da lista de imagens do produto.
Nota: Isto só funcionará se o produto tiver pelo menos 2 imagens adicionadas. Caso contrário, quando um usuário passar o rato sobre o produto, não haverá transição alguma.
Nenhuma
Os produtos não terão qualquer transição no estado de hover.
Mostrar SKU do produto
Permite-lhe exibir o SKU do produto, entre a imagem e o nome. Não será exibido se o campo SKU estiver vazio na sua configuração.
Mostrar marca do produto
Permite-lhe exibir a Marca do produto, entre a imagem e o nome. Não será exibido se o campo Marca estiver vazio na sua configuração.
Nota: A ordem para estes dois atributos será primeiro SKU e depois Marca, e serão separados por uma linha vertical. Esta linha não será mostrada se um produto não tiver um dos dois.
Mostrar botão Adicionar ao carrinho
Permite-lhe exibir um botão Adicionar ao carrinho juntamente com um seletor de Quantidade na parte inferior do bloco.
Mostrar seletor de Quantidade
Permite-lhe exibir ou não o seletor com o qual os clientes podem escolher a quantidade de unidades que desejam adicionar ao carrinho para qualquer produto.
Nota: Para produtos que têm opções (por exemplo, Cor, Tamanho), será exibido um botão com o texto “Ver opções”, que levará à página do produto.
Mostrar botões de estado do produto
Permite-lhe exibir um botão para produtos que têm um estado de Não disponível ou Esgotado na parte inferior do bloco.
Mostrar opções de cor
Permite-lhe exibir a primeira opção do tipo Cor juntamente com as suas variantes no topo e na parte inferior da imagem do produto.
Nota: Se um produto tiver 2 ou mais opções do tipo
Cor, apenas a primeira da lista de opções será exibida.
Mostrar avaliações do produto
Permite-lhe exibir as estrelas de avaliação e a pontuação média de avaliação para produtos que têm avaliações de clientes. Isto será mostrado após o preço do produto.
Nota: A funcionalidade de Avaliações de Produtos na Jumpseller está disponível apenas para planos Pro e superiores. Para mais informações sobre esta funcionalidade, pode visitar o seguinte artigo.
Alinhamento do preço
Permite-lhe definir como os preços serão exibidos dentro dos blocos com base nas seguintes condições:
Intervalo foi definida.As opções disponíveis são as seguintes:
Horizontal
Os preços serão alinhados um ao lado do outro, horizontalmente.
Empilhado
Os preços serão empilhados um abaixo do outro, verticalmente.
Mostrar texto "a partir de/até" para variantes
Permite-lhe exibir um texto antes dos preços quando um produto tem variantes (por exemplo, Cor, Tamanho), como por exemplo: a partir de $200.
Exibição do preço das variantes
Permite-lhe definir como os preços serão exibidos para produtos que têm variantes e quando essas variantes têm preços diferentes.
Mínimo
Irá exibir o preço mais baixo entre todas as variantes.
Máximo
Irá exibir o preço mais alto entre todas as variantes.
Intervalo
Irá exibir simultaneamente o preço mais baixo e o mais alto. A forma como são exibidos será definida pela opção Alinhamento do preço mencionada acima.
Posição das etiquetas
Permite-lhe definir onde as etiquetas do produto serão posicionadas sobre a imagem. As etiquetas que esta opção considera são:
Texto da etiqueta de desconto
Permite-lhe exibir um texto após a percentagem de desconto dentro da etiqueta (por exemplo, -20% OFF).
Nota: Este texto também será aplicado para a etiqueta que pode ser exibida dentro das páginas de produtos, ao lado do preço. Se não quiser exibir um texto, basta deixar o campo vazio.
Limite da etiqueta de novo
Permite-lhe definir a quantidade de dias em que um produto será considerado como “novo” e exibirá a respetiva etiqueta.
Nota: Se não quiser exibir esta etiqueta, basta definir o seu valor como zero (0).
Texto da etiqueta de novo
Permite-lhe alterar o texto que será exibido dentro desta etiqueta.
Etiqueta de novo - Cor de fundo e texto
Permite-lhe definir a cor do texto e do fundo para a etiqueta Novo.
Etiqueta de status - Cor de fundo e texto
Permite-lhe definir a cor do texto e do fundo para a etiqueta que será exibida para produtos que têm um status de Não disponível ou Esgotado.
Aplicar estilo de Card
Permite-lhe escolher o estilo de “Card” ou “boxed” para todos os blocos de produtos em todo o tema. Quando isto está ativado, todas as opções abaixo ficarão disponíveis para serem usadas.
Sombra do Card ao passar o rato
Aplica uma sombra na parte de trás dos blocos quando se passa o rato sobre eles.
Espaçamento da imagem do Card
Cria uma separação entre a borda do fundo do bloco e a imagem.
Espaçamento do conteúdo do Card
Cria uma separação entre a borda do fundo do bloco e a secção de conteúdo.
Ativar borda do Card
Exibe uma borda em todos os lados do bloco, para criar uma diferença mais visível entre os produtos, bem como com o conteúdo ao redor.
Opacidade da borda do Card
Permite-lhe ajustar a opacidade (transparência) da borda, se ativada.
Cores do conteúdo
Permite-lhe escolher o Pacote de Cores para todos os blocos de produtos.
As opções nesta secção aplicam-se principalmente ao subcomponente Product form que está disponível dentro dos componentes Product template e Single product do tema.
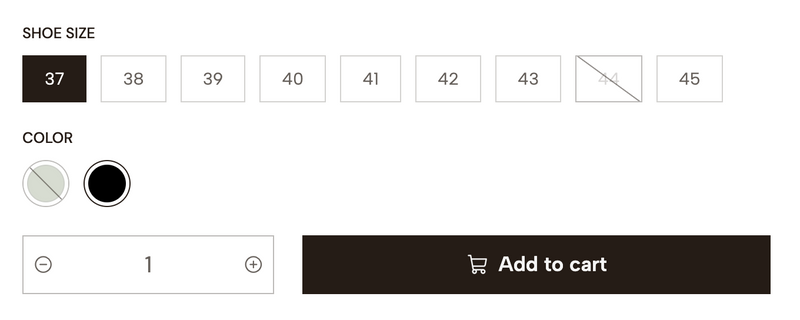
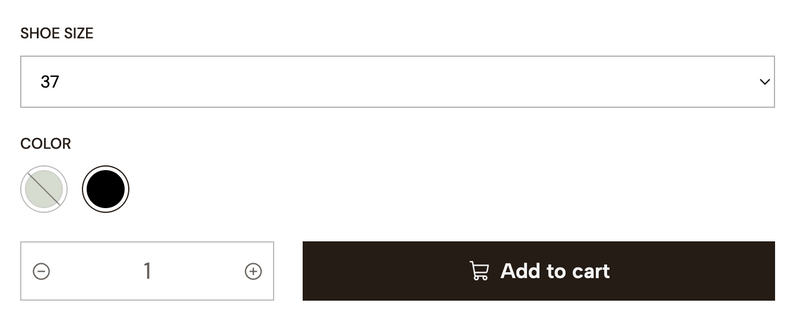
Exibição das opções do produto
Permite definir como as variantes de produto de uma opção de Produto do tipo option serão exibidas:
Botões
As variantes serão exibidas com estilo de "botão" ou "pill". O estilo variará dependendo do status de cada variante:

Selecionar
As variantes serão exibidas dentro de um seletor de lista.

Nota: Opções do tipo Color serão sempre exibidas com estilo de "botão".
Ocultar etiqueta de disponibilidade do stock do produto
Esta opção está relacionada com o subcomponente Stock que está disponível dentro dos componentes Product template e Single product.
Permite mostrar ou ocultar a etiqueta que pode ser exibida mencionando a “disponibilidade” de um produto. O texto nela será o seguinte:
Mostrar quantidade exata de stock
Permite alterar o comportamento da etiqueta Stock mencionada acima e, em vez de um texto, a quantidade de stock da variante será exibida, como por exemplo: 10 unidades em stock.
Nota: Para variantes onde o Stock ilimitado está ativado, sempre mostrará o texto “Disponível em stock”.
Ocultar variantes sem stock
Esta opção permite ocultar todas as variantes que não têm stock, da lista de opções de produto no tema, portanto, elas não poderão ser selecionadas.
Ocultar locais sem stock
Esta opção permite ocultar os Locais que não têm stock, que são visíveis dentro do painel Locais de stock que é exibido ao clicar no respectivo botão.
Nota: Para mais informações sobre a funcionalidade de Locais de Stock, pode ler o seguinte artigo.
Título e texto da mensagem de esgotado
Esses dois campos permitem personalizar o conteúdo da mensagem que é exibida para produtos que estão Esgotados.
Título e texto da mensagem de não disponível
Esses dois campos permitem personalizar o conteúdo da mensagem que é exibida para produtos que têm status de Não disponível.
Ativar botão de contato
Permite mostrar ou ocultar o botão que pode ser exibido dentro da mensagem para produtos com status Esgotado ou Não disponível, o qual levará os clientes à página de contato da sua loja.
Ativar botão do WhatsApp
Permite mostrar ou ocultar um botão que pode ser exibido dentro da mensagem para produtos com status Esgotado ou Não disponível. Ao clicar neste botão, abrirá o aplicativo do WhatsApp em um dispositivo móvel ou o WhatsApp Desktop em um dispositivo desktop.
Nota: O número do WhatsApp conectado a este botão será aquele adicionado no painel de administração da sua loja, em
Definições > Geral > Preferências > Redes Sociais.
Esta secção permite que exiba um botão flutuante do WhatsApp em todos os layouts do tema. As opções disponíveis para personalizá-lo são as seguintes:
Ativar botão do WhatsApp
Permite que ative ou desative a exibição do botão.
Posição do botão
Permite que defina a posição em que o botão será exibido no navegador. Isto será sempre em um dos cantos.
Cores
encontrará as seguintes opções de cores para personalizar o botão:
Cor do ícone
Cor do ícone ou logotipo do WhatsApp.
Cor de fundo
Cor do fundo do botão.
Cor de fundo (hover)
Cor do fundo do botão no estado de hover (mouseover).
Mensagem de chamada para ação
Permite que exiba um texto ao lado esquerdo ou direito do botão para incentivar os clientes a clicar no botão ou para que ele tenha mais presença. A colocação deste texto dependerá do que escolher na opção Posição do botão.
Ocultar mensagem após fechá-la
Permite que defina a quantidade de dias que passarão para mostrar a mensagem novamente, para um usuário que optou por fechá-la.
Cores da mensagem
As seguintes opções permitem que personalize as cores desta mensagem:
Cor do texto da mensagem
Cor aplicada ao texto da mensagem.
Cor de fundo da mensagem
Cor aplicada ao fundo da mensagem.
Ativar animação
Permite que exiba uma animação de "inclinação" na parte de trás do botão, com base na cor de fundo que foi definida para ele.
Esta secção permite que exiba uma mensagem notificando os clientes de que os produtos que eles adicionaram foram efetivamente adicionados ao carrinho.
Esta mensagem substituirá qualquer comportamento e/ou opções de redirecionamento que estejam definidas no painel de administração da loja em Definições > Checkout > Preferências.
Ativar notificação
Permite que ative a notificação. Se desativada, serão consideradas as seguintes opções ao clicar em um botão Adicionar ao carrinho:
Permanecer na mesma página
Ao adicionar, a página será recarregada e o produto será adicionado ao carrinho.
Redirecionar para o Carrinho
Ao adicionar, a página carregará e levará o cliente diretamente para a página do Carrinho da sua loja (primeiro passo do processo de compra).
Redirecionar para o Checkout
Ao adicionar, a página carregará e levará o cliente diretamente para a página de Checkout da sua loja (segundo passo do processo de compra).
Posição da notificação
Permite que defina a posição em que a notificação será exibida. Isto será sempre no lado direito da janela do navegador.

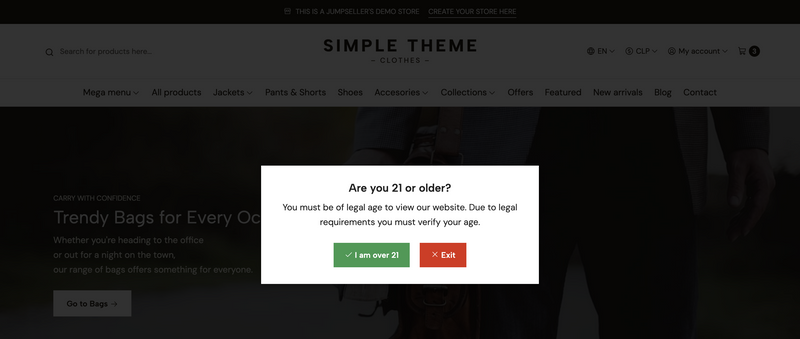
Esta secção permite que exiba uma mensagem pop-up que será centralizada vertical e horizontalmente no navegador. Mesmo que seu nome se relacione com as usuais mensagens de verificação de idade, pode eventualmente usá-la para qualquer finalidade que desejar.
As opções para personalizar esta mensagem são as seguintes:
Ativar mensagem pop-up
Permite que ative a mensagem pop-up. Ao fazer isso, ela será exibida em todas as páginas da loja.
Título
Título que será exibido no início da mensagem.
Descrição
Texto que será exibido após o título da mensagem e antes dos botões.
Botão de Aceitar
Texto para o botão com o qual os clientes podem aceitar a mensagem.
Botão de Rejeitar
Texto para o botão com o qual os clientes podem rejeitar ou recusar a mensagem.
Link de Redirecionamento
Permite que adicione um link para o qual os clientes serão redirecionados assim que clicarem no botão Rejeitar.
Opções de Cor
As seguintes cores permitem que personalize o estilo da mensagem:
Cor do botão de Aceitar
Permite que defina a cor de fundo para o botão Aceitar.
Cor do botão de Rejeitar
Permite que defina a cor de fundo para o botão Rejeitar.
Cor de fundo do pop-up
Permite que defina a cor de fundo para toda a mensagem.
Nota: A cor do texto para os botões será ajustada automaticamente com base no contraste.
Esta secção permite-lhe personalizar certas configurações relativas ao Blog e às publicações de Blog dentro do tema.
Exibir data nas publicações do blog
Permite-lhe exibir a data de publicação de todas as publicações do blog antes do título.
Formato da data
Permite-lhe definir o formato da data se estiver ativada para ser exibida, com base nas seguintes opções:
Exibir resumo nas publicações do blog
Permite-lhe exibir um breve extrato do conteúdo de cada publicação do blog, que considerará um máximo de 50 palavras, removendo imagens, vídeos e qualquer outro elemento desse tipo.
Exibir botão de link nas publicações do blog
Permite-lhe exibir um botão na parte inferior de cada publicação do blog. Se desativado, a imagem e o título ainda serão clicáveis para que os clientes possam ir e ler a publicação.
Usar estilo de contorno no botão de link
Se ativado, o botão de link será apresentado com uma borda ao redor. Se desativado, o botão terá uma cor de fundo preenchida.
Esta secção permite que personalize certas configurações que são aplicadas às páginas do Processo de compra: Carrinho, Checkout, Revisão e Sucesso.
Logo
Permite que carregue um Logo para a secção Cabeçalho que é visível no início de todas estas páginas. Se nenhum logo for carregado aqui, aquele adicionado em Definições > Geral > Branding será exibido. Se nenhum destes forem adicionados, o nome da loja será mostrado em vez disso.
Altura do Logo (desktop)
Permite que defina a altura de qualquer um dos Logos que podem ser carregados e/ou exibidos no Cabeçalho, para dispositivos Desktop com largura igual ou superior a 576px.
Altura do Logo (móvel)
Permite que defina a altura de qualquer um dos Logos que podem ser carregados e/ou exibidos no Cabeçalho, para dispositivos móveis com largura igual ou inferior a 575px.
Mostrar mensagem na página de Sucesso
Permite que exiba uma mensagem adicional na página final do processo de compra (último passo).
Texto da mensagem
Permite que defina o texto para a mensagem.
Link da mensagem
Permite que exiba uma ação após o texto da mensagem para os clientes interagirem, com base nas seguintes opções:
Principal/Padrão em Definições > Geral > Localizações.Definições > Geral > E-mails, no final dessa secção.Cores do conteúdo
Permite que escolha o Pacote de Cores para todas as páginas do processo de compra.
Esta secção e suas opções permitem que adicione códigos personalizados e/ou externos ao tema, para que não precise editar o código diretamente. Isso é útil e mais utilizado para scripts ou ferramentas como:
Nota: Para instalar, adicionar e/ou usar ferramentas como Google Analytics, Google Customer Reviews, Facebook pixel e TikTok pixel, a Jumpseller já possui os campos necessários dentro do painel de administração da loja em
Definições > Geral > Preferências > Configurações de analítica.
As opções disponíveis são as seguintes:
Código no topo do head
Permite que adicione um código externo no início da tag de abertura <head> do código do tema.
Código no fim do head
Permite que adicione um código externo no fim/fechamento da tag <head> do código do tema.
Código no topo do body
Permite que adicione um código externo no início da tag de abertura <body> do código do tema.
Código no fim do body
Permite que adicione um código externo no fim/fechamento da tag <body> do código do tema.
Nota: estes campos não suportam o uso de tags
liquid. Portanto, se precisar usar algo assim, será necessário fazê-lo diretamente no código do tema.
Esta secção permite que controle o comportamento de algumas funcionalidades do tema que estão relacionadas com as opções de compra para os seus clientes.
Desativar preços dos produtos
Permite que oculte os preços de todos os produtos em todo o tema.
Nota: Se não desativar a próxima opção, os clientes ainda poderão comprar produtos mesmo quando os preços não estiverem visíveis.
Desativar todas as funcionalidades de compra
Esta opção permite que desative todas as funcionalidades de compra em todo o tema, tais como:
Nota: Ao ativar esta opção, uma mensagem será exibida nas páginas dos produtos da loja, que poderá personalizar com as opções encontradas abaixo.
Desativar compras - Título
Este campo permite que defina o título da mensagem que aparece ao desativar as funcionalidades de compra do tema.
Desativar compras - Texto
Este campo permite que defina o texto da mensagem.
Mostrar botão de contato na mensagem
Permite que mostre ou oculte um botão que levará os clientes à página de contato da loja ao clicar.
Mostrar botão do WhatsApp na mensagem
Permite que mostre ou oculte um botão que pode ser exibido dentro da mensagem. Ao clicar neste botão, ele abrirá o aplicativo do WhatsApp em um dispositivo móvel ou o WhatsApp Desktop em um dispositivo desktop.
Nota: O número do WhatsApp conectado a este botão será aquele adicionado no painel de administração da sua loja, em
Definições > Geral > Preferências > Redes Sociais.
Teste gratuito por 14 dias. Não é necessário cartão de crédito.